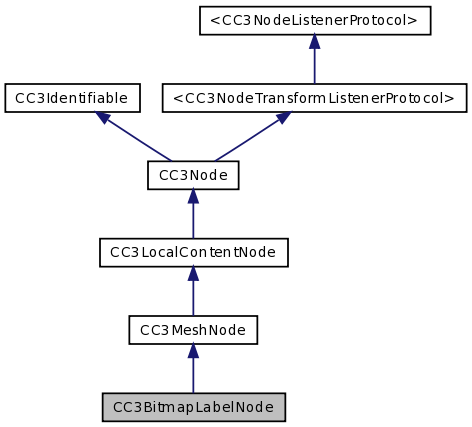
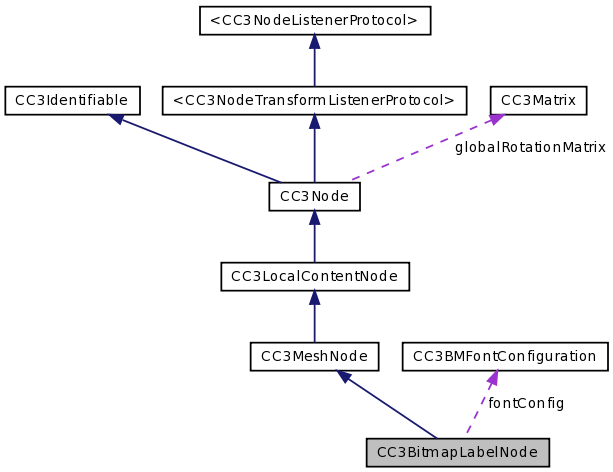
CC3BitmapLabelNode displays a rectangular mesh displaying the text of a specified string, built from bitmap character images taken from a texture atlas as defined by a bitmpped font configuration loaded from a font configuration file. More...
#import <CC3ParametricMeshNodes.h>


Properties | |
| GLfloat | baseline |
| NSString * | fontFileName |
| GLfloat | fontSize |
| NSString * | labelString |
| GLfloat | lineHeight |
| CGPoint | relativeOrigin |
| ccGridSize | tessellation |
| UITextAlignment | textAlignment |
Detailed Description
CC3BitmapLabelNode displays a rectangular mesh displaying the text of a specified string, built from bitmap character images taken from a texture atlas as defined by a bitmpped font configuration loaded from a font configuration file.
The labelString property specifies the string that is to be displayed in the bitmap font described in the bitmpa font file identified by the fontFileName property.
A compatible bitmap font configuration file, and associated texture, can be created using any of these editors: http://glyphdesigner.71squared.com/ (Commercial, Mac OS X) http://www.bmglyph.com/ (Commercial, Mac OS X - also available through AppStore) http://www.n4te.com/hiero/hiero.jnlp (Free, Java) http://slick.cokeandcode.com/demos/hiero.jnlp (Free, Java) http://www.angelcode.com/products/bmfont/ (Free, Windows only)
The texture that matches the specified font configuration (and identified in the font configuration), is automatically loaded and assigned to the texture property of this mesh node.
The text may be multi-line, and can be left-, center- or right-aligned, as specified by the textAlignment property. The resulting mesh can be positioned with its origin anywhere within the text rectangle using the relativeOrigin property.
For a more granular mesh, each character rectangle can be divided into many smaller divisions as defined by the tessellation property.
The properties of this class can be changed at any time to display a different text string, or to change the visual aspects of the label. Changing any of the properties in this class causes the underlying mesh to be automatically rebuilt.
The vertexContentType property of this mesh may be set to define the content type for each vertex. Content types kCC3VertexContentLocation, kCC3VertexContentNormal, and kCC3VertexContentTextureCoordinate are populated by this method.
If the vertexContentType property is not explicitly set, that property is automatically set to a value of (kCC3VertexContentLocation | kCC3VertexContentNormal | kCC3VertexContentTextureCoordinate), and the mesh will be populated with location, normal and texture coordinates for each vertex.
Property Documentation
- (GLfloat) baseline [read, assign] |
Returns the position of the baseline of the font, as a fraction of the lineHeight property, as measured from the bottom of the label.
After setting the fontFileName property, you can use this property to set the relativeOrigin property if you want to position the local origin of this label on the baseline of the font. See the relativeOrigin property for more info.
This property returns zero if the fontFileName property has not been set.
- (NSString *) fontFileName [read, write, retain] |
Indicates the name of the bitmap font file that contains the specifications of the font used to display the text.
This property can be changed at any time.
- (GLfloat) fontSize [read, assign] |
Returns the nominal size of the font, in points or pixels.
This property returns zero if the fontFileName property has not been set.
- (NSString *) labelString [read, write, retain] |
Indicates the string to be displayed.
This string may include newline characters (
) to create a multi-line label.
This property can be changed at any time to display a different text string.
- (GLfloat) lineHeight [read, write, assign] |
The line height in the local coordinate system of this node.
This property can be changed at any time to change the size of the label layout.
The initial value of this property is zero. If the value of this property is not explicitly set to another value, it will return the value from the font configuration, once the fontFileName property is set, resulting in this label taking on the unscaled line height of the bitmapped font.
- (CGPoint) relativeOrigin [read, write, assign] |
Indicates the location of the origin of the mesh, and is specified as a fraction of the size of the overall label layout, starting from the bottom-left corner.
The origin determines how the mesh will be positioned by the location property of this node, and is the point around which any rotational transformations take place.
For example, origins of (0,0), (0.5,0.5), and (1,1) indicate that the label mesh should be aligned so that the bottom-left corner, center, or top-right corner of the label text, respectively, should be located at the local origin of the corresponding mesh.
After the fontFileName property has been set, you can make use of the value of the baseline property to locate the local origin on the baseline of the font, by setting this property to (X, self.baseline), where X is a fraction indicating where the origin should be positioned horizontally.
The initial value of this property is {0,0}, indicating that this label node will have its origin at the bottom-left corner of the label text.
This property can be changed at any time.
- (ccGridSize) tessellation [read, write, assign] |
Indicates the granularity of the mesh for each character.
For a more granular mesh, each character rectangle can be divided into many smaller divisions within the mesh. This essentially defines how many rectangular faces (quads) should be used to create each character.
Building a rectangular surface from multiple faces can dramatically improve realism when the surface is illuminated with specular lighting or a tightly focused spotlight, or if the mesh is to be deformed in some way by a later process (such as wrapping the text texture around some other shape).
The X & Y elements of this property indicate how each axis if the rectangle for each character should be divided into faces. The number of rectangular faces (quads) in the rectangle for each character will therefore be the multiplicative product of the X & Y elements of this property.
For example, if this property has a value of {3,2}, each character will be constructed from six smaller rectangular faces, arranged into a 3x2 grid.
The initial value of this property is {1,1}, indicating that, within the underlying mesh, each character will be constructed from a single rectangular face.
This property can be changed at any time.
- (UITextAlignment) textAlignment [read, write, assign] |
For multi-line labels, indicates how the lines should be aligned.
The initial value of this property is UITextAlignmentLeft, indicating that multi-line text will be left-aligned.
This property can be changed at any time.
The documentation for this class was generated from the following file:
 1.7.2
1.7.2