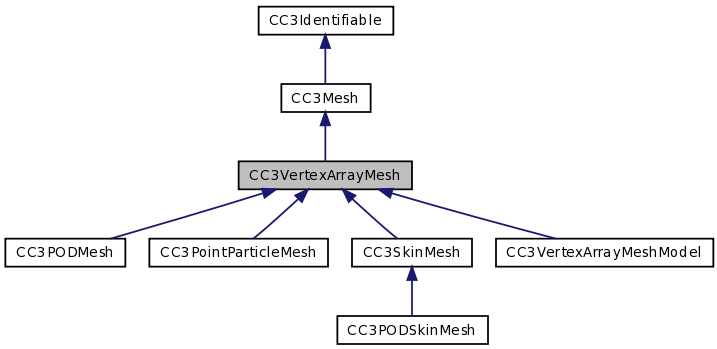
A CC3VertexArrayMesh is a mesh whose mesh data is kept in a set of CC3VertexArrays instances. More...
#import <CC3VertexArrayMesh.h>


Detailed Description
A CC3VertexArrayMesh is a mesh whose mesh data is kept in a set of CC3VertexArrays instances.
Each of the contained CC3VertexArray instances manages the data for one aspect of the vertices (locations, normals, colors, texture mapping...).
Vertex data can be interleaved into a single underlying memory buffer that is shared between the contained CC3VertexArrays, or it can be separated into distinct memory buffers for each vertex aspect.
The only vertex array that is required is the vertexLocations property. The others are optional, depending on the nature of the mesh. If the vertexIndices property is provided, it will be used during drawing. Otherwise, the vertices will be drawn in linear order as they appear in the vertexLocations property.
This class supports multi-texturing. In most situations, the mesh will use the same texture mapping for all texture units. In this case, the single texture coordinates array in the vertexTexureCoordinates property will be applied to all texture units.
If multi-texturing is used, and separate texture coordinate mapping is required for each texture unit, additional texture coordinate arrays can be added using the addTextureCoordinates: method.
For consistency, the addTextureCoordinates:, removeTextureCoordinates:, and getTextureCoordinatesNamed: methods all interact with the vertexTextureCoordinates property. If that property has not been set, the first texture coordinate array that is added via addTextureCoordinates: will be set into the vertexTextureCoordinates array. And the removeTextureCoordinates:, and getTextureCoordinatesNamed: methods each check the vertexTextureCoordinates property as well as the overlayTextureCoordinates collection. This design can simplify configurations in that all texture coordinate arrays can be treated the same.
If there are more textures applied to a node than there are texture coordinate arrays in the mesh (including the vertexTextureCoordinates and the those in the overlayTextureCoordinates collection), the last texture coordinate array is reused.
This class supports covering the mesh with a repeating texture through the repeatTexture: method.
This class also supports covering the mesh with only a fractional part of the texture through the use of the textureRectangle property, effectlivly permitting sprite-sheet textures to be used with 3D meshes.
When a copy is made of a CC3VertexArrayMesh instance, copies are not made of the vertex arrays. Instead, they are retained by reference and shared between both the original mesh, and the new copy.
CC3VertexArrayMesh manages data for one contiguous set of vertices that can be drawn with a single call to the GL engine, or a single set of draw-strip calls to the GL engine, using the same materail properties. To assemble a large, complex mesh containing several distinct vertex groups, assign each vertex group to its own CC3VertexArrayMesh instance, wrap each mesh instance in a CC3MeshNode instance, and create an structural assembly of the nodes. See the class notes for CC3MeshNode for more information on assembling mesh nodes.
Member Function Documentation
| - (void) addTextureCoordinates: | (CC3VertexTextureCoordinates *) | aTexCoord |
This class supports multi-texturing.
In most situations, the mesh will use the same texture mapping for all texture units. In such a case, the single texture coordinates array in the vertexTexureCoordinates property will be applied to all texture units.
However, if multi-texturing is used, and separate texture coordinate mapping is required for each texture unit, additional texture coordinate arrays can be added using this method.
If the vertexTextureCoordinates property has not been set already, the first texture coordinate array that is added via this method will be placed in the vertexTextureCoordinates property. This can simplify configurations in that all texture coordinate arrays can be treated the same.
If there are more textures applied to a node than there are texture coordinate arrays in the mesh (including the vertexTextureCoordinates and the those in the overlayTextureCoordinates collection), the last texture coordinate array is reused.
| - (GLushort*) allocateIndexedTriangles: | (GLuint) | triangleCount |
- Deprecated:
- Use allocatedVertexIndexCapacity = (triangleCount * 3) instead.
| - (CC3TexturedVertex*) allocateTexturedVertices: | (GLuint) | vertexCount |
- Deprecated:
- Use the vertexContentTypes property, followed by the allocatedVertexCapacity property, instead.
You can also use the prepareParametricMesh method to automatically established textured vertices if the vertexContentTypes property has not been set.
| - (void) copyVertexAt: | (GLuint) | srcIdx | |
| from: | (CC3VertexArrayMesh *) | srcMesh | |
| to: | (GLuint) | dstIdx | |
Copies the vertex content at the specified vertex index in the specified mesh to this mesh at the specified vertex index.
It is permissible for the two meshes to have different vertex content types. Only the vertex content applicable to this mesh will be copied over. If this mesh has vertex content that is not available in the source mesh, default content is applied to the vertex in this mesh.
| - (void) copyVertexIndices: | (GLuint) | vtxCount | |
| from: | (GLuint) | srcIdx | |
| inMesh: | (CC3VertexArrayMesh *) | srcMesh | |
| to: | (GLuint) | dstIdx | |
| offsettingBy: | (GLint) | offset | |
Copies vertex content for the specified number of vertices from memory starting at the specified source vertex index, in the specified source mesh, to memory starting at the specified destination vertex index in this mesh.
You can use this method to copy vertex indices from another mesh to this mesh, while adjusting for differences in where the vertex content lies in each mesh. This method compensates correctly if the vertex indices in the source mesh are of a different type (GL_UNSIGNED_BYTE or GL_UNSIGNED_SHORT) than the vertex indices of this mesh.
If this mesh has no vertex indices, this method does nothing. If the source mesh has no vertex indices, the specified offset is taken as the starting index of the vertex content in this mesh, and vertex indices are manufactured automatically to simply point directly to the corresponding vertex content, in a 1:1 relationship.
| - (void) copyVertexIndices: | (GLuint) | vtxCount | |
| from: | (GLuint) | srcIdx | |
| to: | (GLuint) | dstIdx | |
| offsettingBy: | (GLint) | offset | |
Copies vertex indices for the specified number of vertices from memory starting at the specified source vertex index to memory starting at the specified destination vertex index, and offsets each value by the specified offset amount.
The value at the destination vertex will be that of the source vertex, plus the specified offset.
You can use this method to copy content from one area in the vertex indices array to another area, while adjusting for movement of the underlying vertex content pointed to by these vertex indices.
If this mesh has no vertex indices, this method does nothing.
| - (void) copyVertices: | (GLuint) | vtxCount | |
| from: | (GLuint) | srcIdx | |
| inMesh: | (CC3VertexArrayMesh *) | srcMesh | |
| to: | (GLuint) | dstIdx | |
Copies vertex content for the specified number of vertices from memory starting at the specified source vertex index, in the specified source mesh, to memory starting at the specified destination vertex index in this mesh.
You can use this method to copy data from another mesh to this mesh.
| - (void) copyVertices: | (GLuint) | vtxCount | |
| from: | (GLuint) | srcIdx | |
| to: | (GLuint) | dstIdx | |
Copies vertex content for the specified number of vertices from memory starting at the specified source vertex index to memory starting at the specified destination vertex index.
You can use this method to copy data from one area in the mesh to another.
| - (BOOL) ensureVertexCapacity: | (GLuint) | vtxCount |
Checks to see if the previously-allocated, underlying vertex capacity is large enough to hold the specified number of vertices, and if not, expands the memory allocations accordingly.
If exansion is required, vertex capacity is expanded to hold the specified number of vertices, multiplied by the capacityExpansionFactor property, to provide a buffer for future requirements.
Returns whether the underlying vertex memory had to be expanded. The application can use this response value to determine whether or not to reset GL buffers, etc.
| - (void) ensureVertexContent |
Ensures that this mesh has vertexContentType defined.
This method is invoked by each of the populateAs... family of methods, prior to populating the mesh contents.
The vertexContentType property of this mesh may be set prior to invoking any of the populateAs... family of methods, to define the content type for each vertex.
If the vertexContentType property has not already been set, that property is set to a value of (kCC3VertexContentLocation | kCC3VertexContentNormal | kCC3VertexContentTextureCoordinate). and the mesh will be populated with location, normal and texture coordinates for each vertex.
If you do not need either of the normal or texture coordinates, set the vertexContentTypes property accordingly prior to invoking any of the populateAs... methods.
| - (CC3VertexTextureCoordinates*) getTextureCoordinatesNamed: | (NSString *) | aName |
Returns the overlay texture coordinate array with the specified name, or nil if it cannot be found.
This checks both the vertexTextureCoordinates property and the overlayTextureCoordinates collection.
| + (id) meshAtIndex: | (int) | aPODIndex | |
| fromPODResource: | (CC3PODResource *) | aPODRez | |
Allocates and initializes an autoreleased instance from the data of this type at the specified index within the specified POD resource.
| - (void) populateAsBitmapFontLabelFromString: | (NSString *) | lblString | |
| andFont: | (CC3BMFontConfiguration *) | fontConfig | |
| andLineHeight: | (GLfloat) | lineHeight | |
| andTextAlignment: | (UITextAlignment) | textAlignment | |
| andRelativeOrigin: | (CGPoint) | origin | |
| andTessellation: | (ccGridSize) | divsPerChar | |
Populates this instance as a rectangular mesh displaying the text of the specified string, built from bitmap character images taken from a texture atlas as defined by the specified bitmapped font configuration.
The texture that matches the specified font configuration (and identified in the font configuration), should be loaded and assigned to the texture property of the mesh node that uses this mesh.
The text may be multi-line, and can be left-, center- or right-aligned, as specified.
The specified lineHeight define the height of a line of text in the coordinate system of this mesh. This parameter can be set to zero to use the natural line height of the font.
For example, a font with font size of 16 might have a natural line height of 19. Setting the lineHeight parameter to zero would result in a mesh where a line of text would be 19 units high. On the other hand, setting this property to 0.2 will result in a mesh where the same line of text has a height of 0.2 units. Depending on the size of other models in your scene, you may want to set this lineHeight to something compatible. In addition, the visual size of the text will also be affected by the value of the scale or uniformScale properties of any mesh node using this mesh. Both the lineHeight and the node scale work to establish the visual size of the label text.
For a more granular mesh, each character rectangle can be divided into many smaller divisions. Building a rectanglular surface from more than one division can dramatically improve realism when the surface is illuminated with specular lighting or a tightly focused spotlight, or if the mesh is to be deformed in some way by a later process (such as wrapping the text texture around some other shape).
The divsPerChar argument indicates how to break each character rectangle into multiple faces. The X & Y elements of the divsPerChar argument indicate how each axis if the rectangle for each character should be divided into faces. The number of faces in the rectangle for each character will therefore be the multiplicative product of the X & Y elements of the divsPerChar argument.
For example, a value of {3,2} for the divsPerChar argument will result in each character being divided into 6 smaller rectangular faces, arranged into a 3x2 grid.
The relative origin defines the location of the origin for texture alignment, and is specified as a fraction of the size of the overall label layout, starting from the bottom-left corner.
For example, origin values of (0, 0), (0.5, 0.5), and (1, 1) indicate that the label mesh should be aligned so that the bottom-left corner, center, or top-right corner, respectively, should be located at the local origin of the corresponding mesh.
The vertexContentType property of this mesh may be set prior to invoking this method, to define the content type for each vertex. Content types kCC3VertexContentLocation, kCC3VertexContentNormal, and kCC3VertexContentTextureCoordinate are populated by this method.
If the vertexContentType property has not already been set, that property is set to a value of (kCC3VertexContentLocation | kCC3VertexContentNormal | kCC3VertexContentTextureCoordinate), and the mesh will be populated with location, normal and texture coordinates for each vertex.
This method may be invoked repeatedly to change the label string. The mesh will automomatically be rebuilt to the correct number of vertices required to display the currently specified string.
| - (void) populateAsCenteredRectangleWithSize: | (CGSize) | rectSize |
Populates this instance as a simple rectangular mesh of the specified size, centered at the origin, and laid out on the X-Y plane.
The rectangular mesh contains only one face with two triangles. The result is the same as invoking populateAsCenteredRectangleWithSize:andTessellation: with the divsPerAxis argument set to {1,1}.
This mesh can be covered with a solid material or a single texture. If this mesh is to be covered with a texture, use the texture property of this mesh to set the texture. If a solid color is desired, leave the texture property unassigned.
The vertexContentType property of this mesh may be set prior to invoking this method, to define the content type for each vertex. Content types kCC3VertexContentLocation, kCC3VertexContentNormal, and kCC3VertexContentTextureCoordinate are populated by this method.
If the vertexContentType property has not already been set, that property is set to a value of (kCC3VertexContentLocation | kCC3VertexContentNormal | kCC3VertexContentTextureCoordinate), and the mesh will be populated with location, normal and texture coordinates for each vertex.
| - (void) populateAsCenteredRectangleWithSize: | (CGSize) | rectSize | |
| andTessellation: | (ccGridSize) | divsPerAxis | |
Populates this instance as a simple rectangular mesh of the specified size, centered at the origin, and laid out on the X-Y plane.
The large rectangle can be divided into many smaller divisions. Building a rectanglular surface from more than one division can dramatically improve realism when the surface is illuminated with specular lighting or a tightly focused spotlight, because increasing the face count increases the number of vertices that interact with the specular or spot lighting.
The divsPerAxis argument indicates how to break this large rectangle into multiple faces. The X & Y elements of the divsPerAxis argument indicate how each axis if the rectangle should be divided into faces. The total number of faces in the rectangle will therefore be the multiplicative product of the X & Y elements of the divsPerAxis argument.
For example, a value of {5,5} for the divsPerAxis argument will result in the rectangle being divided into 25 faces, arranged into a 5x5 grid.
This mesh can be covered with a solid material or a single texture. If this mesh is to be covered with a texture, use the texture property of this mesh to set the texture. If a solid color is desired, leave the texture property unassigned.
The vertexContentType property of this mesh may be set prior to invoking this method, to define the content type for each vertex. Content types kCC3VertexContentLocation, kCC3VertexContentNormal, and kCC3VertexContentTextureCoordinate are populated by this method.
If the vertexContentType property has not already been set, that property is set to a value of (kCC3VertexContentLocation | kCC3VertexContentNormal | kCC3VertexContentTextureCoordinate), and the mesh will be populated with location, normal and texture coordinates for each vertex.
| - (void) populateAsCubeMappedSolidBox: | (CC3BoundingBox) | box |
Populates this instance as a simple rectangular box mesh from the specified bounding box, which contains two of the diagonal corners of the box.
This mesh can be covered with a solid material or a single texture. If this mesh is to be covered with a texture, use the texture property of this mesh to set the texture. If a solid color is desired, leave the texture property unassigned.
The vertexContentType property of this mesh may be set prior to invoking this method, to define the content type for each vertex. Content types kCC3VertexContentLocation, kCC3VertexContentNormal, and kCC3VertexContentTextureCoordinate are populated by this method.
If the vertexContentType property has not already been set, that property is set to a value of (kCC3VertexContentLocation | kCC3VertexContentNormal | kCC3VertexContentTextureCoordinate), and the mesh will be populated with location, normal and texture coordinates for each vertex.
If a texture is to be wrapped around this mesh, since the single texture is wrapped around all six sides of the box, the texture will be mapped according to the layout illustrated in the texture file BoxTexture.png, included in the distribution.
The "front" of the box is the side that faces towards the positive-Z axis, the "top" of the box is the side that faces towards the positive-Y axis, and the "right" side of the box is the side that faces towards the positive-X axis.
For the purposes of wrapping the texture around the box, this method assumes that the texture is an unfolded cube. The box can be created with any relative dimensions, but if it is not a cube, the texture may appear stretched or shrunk on two or more sides. The texture will still fully wrap all six sides of the box, but the texture is stretched or shrunk to fit each side according to its dimension relative to the other sides. The appearance will be as if you had started with a textured cube and then pulled one or two of the dimensions out further.
For higher fidelity in applying textures to non-cube boxes, so that the texture will not be stretched to fit, use either of the populateAsSolidBox: or populateAsSolidBox:withCorner: methods, with a texture whose layout is compatible with the aspect ratio of the box.
Thanks to cocos3d user andyman for contributing the prototype code and texture template file for this method.
| - (void) populateAsDiskWithRadius: | (GLfloat) | radius | |
| andTessellation: | (ccGridSize) | radialAndAngleDivs | |
Populates this instance as a flat, single-sided circular disk mesh of the specified radius, centered at the origin, and laid out on the X-Y plane.
The surface of the disk is divided into many smaller divisions, both in the radial and angular dimensions.
The radialAndAngleDivs argument indicates how to divide the surface of the disks into divisions. The X element of the radialAndAngleDivs argument indicates how many radial divisions will occur from the center and the circuferential edge. A value of one means that the mesh will consist of a series of radial triangles from the center of the circle to the edge. A larger value for the X element of the radialAndAngleDivs argument will structure the mesh as a series of concentric rings. This value must be at least one.
The Y element of the radialAndAngleDivs argument indicates how many angular divisions will occur around the circumference. This value must be at least three, which will essentially render the circle as a triangle. But, typically, this value will be larger.
For example, a value of {4,24} for the radialAndAngleDivs argument will result in the disk being divided into four concentric rings, each divided into 24 segments around the circumference of the circle.
Each segement, except those in the innermost disk is trapezoidal, and will be constructed from two triangular mesh faces. Therefore, the number of triangles in the mesh will be (2X - 1) * Y, where X = radialAndAngleDivs.x and Y = radialAndAngleDivs.y.
This mesh can be covered with a solid material or a single texture. If this mesh is to be covered with a texture, use the texture property of this mesh to set the texture. If a solid color is desired, leave the texture property unassigned.
The texture is mapped to the tessellated disk as if a tagential square was overlaid over the circle, starting from the lower left corner, where both X and Y are at a minimum. The center of the disk maps to the center of the texture.
The vertexContentType property of this mesh may be set prior to invoking this method, to define the content type for each vertex. Content types kCC3VertexContentLocation, kCC3VertexContentNormal, and kCC3VertexContentTextureCoordinate are populated by this method.
If the vertexContentType property has not already been set, that property is set to a value of (kCC3VertexContentLocation | kCC3VertexContentNormal | kCC3VertexContentTextureCoordinate), and the mesh will be populated with location, normal and texture coordinates for each vertex.
| - (void) populateAsHollowConeWithRadius: | (GLfloat) | radius | |
| height: | (GLfloat) | height | |
| andTessellation: | (ccGridSize) | angleAndHeightDivs | |
Populates this instance as a conical mesh of the specified radius and height.
The mesh is constructed so that the base of the cone is centered on the origin of the X-Z plane, and the apex is on the positive Y-axis at the specified height. The cone is open and does not have a bottom.
The surface of the cone is divided into many smaller divisions, as specified by the angleAndHeightsDivs parameter. The X-coordinate of this parameter indicates how many angular divisions are created around the circumference of the base, and the Y-coordinate of this parameter indicates how many vertical divisions are created between the base and the apex.
For example, a value of {12,8} for the angleAndHeightsDivs parameter will result in a cone with 12 divisions around the circumference of the base, and 8 divisions along the Y-axis to the apex.
By reducing the number of angular divisions to 3 or 4, you can use this method to create a tetrahedron or square pyramid, respectively.
This mesh can be covered with a solid material or a single texture. If this mesh is to be covered with a texture, use the texture property of this mesh to set the texture. If a solid color is desired, leave the texture property unassigned.
The vertexContentType property of this mesh may be set prior to invoking this method, to define the content type for each vertex. Content types kCC3VertexContentLocation, kCC3VertexContentNormal, and kCC3VertexContentTextureCoordinate are populated by this method.
If the vertexContentType property has not already been set, that property is set to a value of (kCC3VertexContentLocation | kCC3VertexContentNormal | kCC3VertexContentTextureCoordinate). and the mesh will be populated with location, normal and texture coordinates for each vertex.
If a texture is applied to this mesh, it is mapped to the cone with a simple horizontal projection. Horizontal lines in the texture will remain parallel, but vertical lines will converge at the apex. Texture wrapping begins at the negative Z-axis, so the center of the texture will be positioned at the point where the cone intersects the positive Z-axis, and the conceptual seam (where the left and right edges of the texture are stitched together) will occur where the cone intersects the negative-Z axis. This texture orientation means that the center of the texture will face the forwardDirection of the cone node.
| - (void) populateAsLineStripWith: | (GLuint) | vertexCount | |
| vertices: | (CC3Vector *) | vertices | |
| andRetain: | (BOOL) | shouldRetainVertices | |
Populates this instance as a line strip with the specified number of vertex points.
The data for the points that define the end-points of the lines are contained within the specified vertices array. The vertices array must contain at least vertexCount elements.
The lines are specified and rendered as a strip, where each line is connected to the previous and following lines. Each line starts at the point where the previous line ended, and that point is defined only once in the vertices array. Therefore, the number of lines drawn is equal to one less than the specified vertexCount.
The shouldRetainVertices flag indicates whether the data in the vertices array should be retained by this instance. If this flag is set to YES, the data in the vertices array will be copied to an internal array that is managed by this instance. If this flag is set to NO, the data is not copied internally and, instead, a reference to the vertices data is established. In this case, it is up to you to manage the lifespan of the data contained in the vertices array.
If you are defining the vertices data dynamically in another method, you may want to set this flag to YES to have this instance copy and manage the data. If the vertices array is a static array, you can set this flag to NO.
You can add a material or pureColor as desired to establish the color of the lines. If a material is used, the appearance of the lines will be affected by the lighting conditions. If a pureColor is used, the appearance of the lines will not be affected by the lighting conditions, and the wire-frame box will always appear in the same pure, solid color, regardless of the lighting sources.
This is a convenience method for creating a simple, but useful, shape.
| - (void) populateAsRectangleWithSize: | (CGSize) | rectSize | |
| andRelativeOrigin: | (CGPoint) | origin | |
Populates this instance as a simple rectangular mesh of the specified size, with the specified relative origin, and laid out on the X-Y plane.
The rectangular mesh contains only one face with two triangles. The result is the same as invoking the populateAsRectangleWithSize:andRelativeOrigin:andTessellation: with the divsPerAxis argument set to {1,1}.
The relative origin is a fractional point that is relative to the rectangle's extent, and indicates where the origin of the rectangular mesh is to be located. The mesh origin is the origin of the local coordinate system of the mesh, and is the basis for all transforms applied to the mesh (including the location and rotation properties).
The specified relative origin should be a fractional value. If it is {0, 0}, the rectangle will be laid out so that the bottom-left corner is at the origin. If it is {1, 1}, the rectangle will be laid out so that the top-right corner of the rectangle is at the origin. If it is {0.5, 0.5}, the rectangle will be laid out with the origin at the center, as in the populateAsCenteredRectangleWithSize: method.
This mesh can be covered with a solid material or a single texture. If this mesh is to be covered with a texture, use the texture property of this mesh to set the texture. If a solid color is desired, leave the texture property unassigned.
The vertexContentType property of this mesh may be set prior to invoking this method, to define the content type for each vertex. Content types kCC3VertexContentLocation, kCC3VertexContentNormal, and kCC3VertexContentTextureCoordinate are populated by this method.
If the vertexContentType property has not already been set, that property is set to a value of (kCC3VertexContentLocation | kCC3VertexContentNormal | kCC3VertexContentTextureCoordinate), and the mesh will be populated with location, normal and texture coordinates for each vertex.
| - (void) populateAsRectangleWithSize: | (CGSize) | rectSize | |
| andRelativeOrigin: | (CGPoint) | origin | |
| andTessellation: | (ccGridSize) | divsPerAxis | |
Populates this instance as a simple rectangular mesh of the specified size, with the specified relative origin, and laid out on the X-Y plane.
The large rectangle can be divided into many smaller divisions. Building a rectanglular surface from more than one division can dramatically improve realism when the surface is illuminated with specular lighting or a tightly focused spotlight, because increasing the face count increases the number of vertices that interact with the specular or spot lighting.
The divsPerAxis argument indicates how to break this large rectangle into multiple faces. The X & Y elements of the divsPerAxis argument indicate how each axis if the rectangle should be divided into faces. The total number of faces in the rectangle will therefore be the multiplicative product of the X & Y elements of the divsPerAxis argument.
For example, a value of {5,5} for the divsPerAxis argument will result in the rectangle being divided into 25 faces, arranged into a 5x5 grid.
The relative origin is a fractional point that is relative to the rectangle's extent, and indicates where the origin of the rectangular mesh is to be located. The mesh origin is the origin of the local coordinate system of the mesh, and is the basis for all transforms applied to the mesh (including the location and rotation properties).
The specified relative origin should be a fractional value. If it is {0, 0}, the rectangle will be laid out so that the bottom-left corner is at the origin. If it is {1, 1}, the rectangle will be laid out so that the top-right corner of the rectangle is at the origin. If it is {0.5, 0.5}, the rectangle will be laid out with the origin at the center, as in the populateAsCenteredRectangleWithSize: method.
This mesh can be covered with a solid material or a single texture. If this mesh is to be covered with a texture, use the texture property of this mesh to set the texture. If a solid color is desired, leave the texture property unassigned.
The vertexContentType property of this mesh may be set prior to invoking this method, to define the content type for each vertex. Content types kCC3VertexContentLocation, kCC3VertexContentNormal, and kCC3VertexContentTextureCoordinate are populated by this method.
If the vertexContentType property has not already been set, that property is set to a value of (kCC3VertexContentLocation | kCC3VertexContentNormal | kCC3VertexContentTextureCoordinate), and the mesh will be populated with location, normal and texture coordinates for each vertex.
| - (void) populateAsSolidBox: | (CC3BoundingBox) | box |
Populates this instance as a simple rectangular box mesh from the specified bounding box, which contains two of the diagonal corners of the box.
This mesh can be covered with a solid material or a single texture. If this mesh is to be covered with a texture, use the texture property of this mesh to set the texture. If a solid color is desired, leave the texture property unassigned.
The vertexContentType property of this mesh may be set prior to invoking this method, to define the content type for each vertex. Content types kCC3VertexContentLocation, kCC3VertexContentNormal, and kCC3VertexContentTextureCoordinate are populated by this method.
If the vertexContentType property has not already been set, that property is set to a value of (kCC3VertexContentLocation | kCC3VertexContentNormal | kCC3VertexContentTextureCoordinate), and the mesh will be populated with location, normal and texture coordinates for each vertex.
If a texture is to be wrapped around this mesh, since the single texture is wrapped around all six sides of the box, the texture will be mapped according to the layout illustrated in the texture file BoxTexture.png, included in the distribution.
The "front" of the box is the side that faces towards the positive-Z axis, the "top" of the box is the side that faces towards the positive-Y axis, and the "right" side of the box is the side that faces towards the positive-X axis.
For the purposes of wrapping a texture around the box, the texture will wrap uniformly around all sides, and the texture will not appear stretched between any two adjacent sides. This is useful when you are texturing the box with a simple rectangular repeating pattern and want the texture to appear consistent across the sides, for example, a brick pattern wrapping around all four sides of a house.
Depending on the relative aspect of the height and width of the box, the texture may appear distorted horizontal or vertically. If you need to correct that, you can use the repeatTexture: method, and adjust one of the dimensions.
For higher fidelity in applying textures to non-cube boxes, so that the texture will not be stretched to fit, use the populateAsSolidBox:withCorner: method.
Thanks to cocos3d user andyman for contributing the prototype code and texture template file for this method.
| - (void) populateAsSolidBox: | (CC3BoundingBox) | box | |
| withCorner: | (CGPoint) | corner | |
Populates this instance as a simple rectangular box mesh from the specified bounding box, which contains two of the diagonal corners of the box, and configures the mesh texture coordinates so that the entire box can be wrapped in a single texture.
This mesh can be covered with a solid material or a single texture. If this mesh is to be covered with a texture, use the texture property of this mesh to set the texture. If a solid color is desired, leave the texture property unassigned.
The vertexContentType property of this mesh may be set prior to invoking this method, to define the content type for each vertex. Content types kCC3VertexContentLocation, kCC3VertexContentNormal, and kCC3VertexContentTextureCoordinate are populated by this method.
If the vertexContentType property has not already been set, that property is set to a value of (kCC3VertexContentLocation | kCC3VertexContentNormal | kCC3VertexContentTextureCoordinate), and the mesh will be populated with location, normal and texture coordinates for each vertex.
If a texture is to be wrapped around this mesh, since the single texture is wrapped around all six sides of the box, the texture will be mapped according to the layout illustrated in the texture file BoxTexture.png, included in the distribution.
The "front" of the box is the side that faces towards the positive-Z axis, the "top" of the box is the side that faces towards the positive-Y axis, and the "right" side of the box is the side that faces towards the positive-X axis.
For the purposes of wrapping the texture around the box, the corner argument specifies the relative point in the texture that will map to the corner of the box that is at the juncture of the "left", "front" and "bottom" sides (see the BoxTexture.png image for a better understanding of this point). The corner argument is specified as a fraction in each of the S & T dimensions of the texture. In the CGPoint that specifies the corner, the x & y elements of the CGPoint correspond to the S & T dimensions of this left-front-bottom corner mapping, with each value being between zero and one.
Since, by definition, opposite sides of the box have the same dimensions, this single corner point identifies the S & T dimensions of all six of the sides of the box. A value of (1/4, 1/3) for the corner is used when the box is a cube. A smaller value for the x-element would move the corner to the left in the texture layout, indicating that the left and right sides are shallower than they are in a cube, and that the front and back are wider than in a cube, and vice-versa for a larger value in the x-element of the corner. Similarly for the y-element. A y-element that is smaller than 1/3, moves the corner point downwards on the texture, indicating that the bottom and top are shallower than they are in a cube, or that the front and back are higher than they are in a cube.
The two axes defined by the corner are interrelated, because the sides need to be the same depth as the top and bottom. The best way to determine the values to use in the corner is to use the measure of this point (where the "left", "front", and "bottom" sides meet) from the layout of the texture. If the aspect of the corner on the texture does not align with the aspect of the width, height and depth of the box, the texture will appear stretched on one or two sides relative to the others.
Thanks to cocos3d user andyman for contributing the prototype code and texture template file for this method.
| - (void) populateAsSphereWithRadius: | (GLfloat) | radius | |
| andTessellation: | (ccGridSize) | divsPerAxis | |
Populates this instance as a spherical mesh of the specified radius, centered at the origin.
The surface of the sphere is divided into many smaller divisions, similar to latitude and longtitude divisions. The sphere mesh contains two poles, where the surface intersects the positive and negative Y-axis.
The divsPerAxis argument indicates how to divide the surface of the sphere into divisions. The X element of the divsPerAxis argument indicates how many longtitude divisions will occur around one circumnavigation of the equator. The Y element of the divsPerAxis argument indicates how many latitude divisions will occur between the north pole and the south pole.
For example, a value of {12,8} for the divsPerAxis argument will result in the sphere being divided into twelve divisions of longtitude around the equator, and eight divisions of latitude between the north and south poles.
Except at the poles, each division is roughly trapezoidal and is drawn as two triangles. At the poles, each division is a single triangle.
This mesh can be covered with a solid material or a single texture. If this mesh is to be covered with a texture, use the texture property of this mesh to set the texture. If a solid color is desired, leave the texture property unassigned.
The vertexContentType property of this mesh may be set prior to invoking this method, to define the content type for each vertex. Content types kCC3VertexContentLocation, kCC3VertexContentNormal, and kCC3VertexContentTextureCoordinate are populated by this method.
If the vertexContentType property has not already been set, that property is set to a value of (kCC3VertexContentLocation | kCC3VertexContentNormal | kCC3VertexContentTextureCoordinate). and the mesh will be populated with location, normal and texture coordinates for each vertex.
If a texture is applied to this mesh, it is mapped to the sphere with a simple cylindrical projection around the equator (similar to Mercator projection without the north-south stretching). This type of projection is typical of maps of the earth taken from space, and results in the smooth curving of any texture around the sphere from the equator to the poles. Texture wrapping begins at the negative Z-axis, so the center of the texture will be positioned at the point where the sphere intersects the positive Z-axis, and the conceptual seam (where the left and right edges of the texture are stitched together) will occur where the sphere intersects the plane (X = 0) along the negative-Z axis. This texture orientation means that the center of the texture will face the forwardDirection of the sphere node.
| - (void) populateAsTriangle: | (CC3Face) | face | |
| withTexCoords: | (ccTex2F *) | texCoords | |
| andTessellation: | (GLuint) | divsPerSide | |
Populates this instance as a simple triangular mesh.
The specified face defines the three vertices at the corners of the triangular mesh in 3D space. The vertices within the CC3Face structure are specified in the winding order of the triangular face. The winding order of the specified face determines the winding order of the vertices in the mesh, and the direction of the normal vector applied to each of the vertices. Since the resulting triangular mesh is flat, all vertices will have the same normal vector.
Although the triangle can be created with the corners can be anywhere in 3D space, for simplicity of construction, it is common practice, when using this method, to specify the mesh in the X-Y plane (where all three corners have a zero Z-component), and then rotate the node containing this mesh to an orientation in 3D space.
The texCoords parameter is an array of ccTex2F structures, providing the texture coordinates for the cooresponding vertices of the face. This array must have three elements, one for each vertex in the specified face. If the mesh will not be covered with a texture, you can pass in any values in the elements of this array.
The tessellation property determines how the mesh will be tessellated into smaller faces. The specified tessellation value indicates how many divisions each side of the main triangle should be divided into. Each side of the triangular mesh is tessellated into the same number of divisions.
This mesh can be covered with a solid material or a single texture. If this mesh is to be covered with a texture, use the texture property of this mesh to set the texture. If a solid color is desired, leave the texture property unassigned.
The vertexContentType property of this mesh may be set prior to invoking this method, to define the content type for each vertex. Content types kCC3VertexContentLocation, kCC3VertexContentNormal, and kCC3VertexContentTextureCoordinate are populated by this method.
If the vertexContentType property has not already been set, that property is set to a value of (kCC3VertexContentLocation | kCC3VertexContentNormal | kCC3VertexContentTextureCoordinate), and the mesh will be populated with location, normal and texture coordinates for each vertex.
| - (void) populateAsWireBox: | (CC3BoundingBox) | box |
Populates this instance as a wire-frame box with the specified dimensions.
You can add a material or pureColor as desired to establish the color of the lines of the wire-frame. If a material is used, the appearance of the lines will be affected by the lighting conditions. If a pureColor is used, the appearance of the lines will not be affected by the lighting conditions, and the wire-frame box will always appear in the same pure, solid color, regardless of the lighting sources.
This is a convenience method for creating a simple, but useful, shape.
| - (void) removeAllTextureCoordinates |
Removes all texture coordinates arrays from the the vertexTextureCoordinates property and from the overlayTextureCoordinates collection.
| - (void) removeTextureCoordinates: | (CC3VertexTextureCoordinates *) | aTexCoord |
Removes the specified texture coordinate array from either the vertexTextureCoordinates property or from the overlayTextureCoordinates collection.
| - (void) setTextureCoordinates: | (CC3VertexTextureCoordinates *) | aTexture | |
| forTextureUnit: | (GLuint) | texUnit | |
Sets the texture coordinates array that will be processed by the texture unit with the specified index, which should be a number between zero, and the value of the textureCoordinatesArrayCount property.
If the specified index is less than the number of texture units added already, the specified texture coordinates array will replace the one assigned to that texture unit. Otherwise, this implementation will invoke the addTextureCoordinates: method to add the texture to this material.
If the specified texture unit index is zero, the value of the vertexTextureCoordinates property will be changed to the specified texture.
| - (CC3VertexTextureCoordinates*) textureCoordinatesForTextureUnit: | (GLuint) | texUnit |
Returns the texture coordinate array that will be processed by the texture unit with the specified index.
If the specified texture unit index is equal to or larger than the number of texture coordinates arrays, as indicated by the value of the textureCoordinatesArrayCount property, the texture coordinate array with the highest index is returned.
This design reuses the texture coordinate array with the highest index for all texture units higher than that index.
The value returned will be nil if there are no texture coordinates.
| - (void) updateGLBuffersStartingAt: | (GLuint) | offsetIndex | |
| forLength: | (GLuint) | vertexCount | |
Convenience method to update GL buffers for all vertex arrays used by this mesh, except vertexIndices, starting at the vertex at the specified offsetIndex, and extending for the specified number of vertices.
| - (GLuint) updateVertexStride |
If the shouldInterleaveVertices property is set to YES, updates the elementOffset and vertexStride properties of each enclosed vertex array to correctly align them for interleaved data.
After constructing the vertex arrays in this mesh, and setting the shouldInterleaveVertices property is set to YES, you can invoke this method to align the vertex arrays for interleaved vertex data.
If the shouldInterleaveVertices property is set to NO, this method has no effect.
If you used the vertexContentTypes property to construct the vertex arrays, you do not need to invoke this method. However, if you subsequently adjusted the elementType or elementSize of any of the vertex arrays, or if you added additional texture coordinate overlay vertex arrays, you can invoke this method to align the vertex arrays correctly again.
The element offsets of the vertex arrays are aligned in the order documented in the notes of the vertexContentTypes property, even if the vertex arrays were created directly, instead of by setting the vertexContentTypes property.
Returns the number of bytes used by the all of the content of one vertex. This value is calculated and returned regardless of the value of the shouldInterleaveVertices property
Property Documentation
- (GLuint) allocatedVertexCapacity [read, write, assign] |
Allocates, reallocates, or deallocates underlying memory for the specified number of vertices, taking into consideration the amount of memory required by each vertex.
Setting this property affects the value of the vertexCount property. After setting this property, the vertexCount property will be set to the same value as this property. After setting this property, if you will not be using all of the allocated vertices immediately, you should set the value of the vertexCount property to the actual number of vertices in use.
Use of this property is not required if the vertex data has already been loaded into memory by a file loader, or defined by a static array. In that situation, you should set the vertexCount property directly, and avoid using this property.
If the vertex content consists only of vertex locations, you can set this property without having to define any content, and the CC3VertexLocations instance in the vertexLocations property will automatically be created.
However, if the vertex content contains more than just location data, since memory allocation is dependent on the content required by each vertex, you should set this property only after the contained vertex arrays have been constructed and configured, either directly, or via the the vertexContentTypes property, the shouldInterleaveVertices property has been set, and the udpateVertexStride method has been invoked, if needed.
If adding vertex arrays directly, in general, the order of operations is:
- set the shouldInterleaveVertices property appropriately
- add vertex arrays directly
- invoke the updateVertexStride method (if shouldInterleaveVertices set to YES)
- set the allocatedVertexCapacity property to allocate memory
- populate the vertex content with your data
If using the vertexContentTypes property to automatically construct the vertex arrays, the order of operations is:
- set the shouldInterleaveVertices property appropriately
- set the vertexContentTypes property
- set the allocatedVertexCapacity property to allocate memory
- populate the vertex content with your data
This property may be set repeatedly to manage the underlying mesh vertex data as a dynamically-sized array, growing and shrinking the allocated memory as needed.
In addition, you can set this property to zero to safely deallocate all memory used by the vertex content of this mesh. After setting this property to zero, the value of the vertexCount property will be zero.
When setting the value of this property to a new non-zero value, all current vertex content, up to the lesser of the new and old values of this property, will be preserved.
If the value of this property is increased (including from zero on the first assignement), vertex content for those vertices beyond the old value of this property will be undefined, and must be populated by the application before attempting to draw that vertex data.
If you are not ready to populate the newly allocated vertex content yet, after setting the value of this property, you can set the value of the vertexCount property to a value less than the value of this property (including to zero) to stop such undefined vertex content from being drawn.
- (GLuint) allocatedVertexIndexCapacity [read, write, assign] |
Allocates, reallocates, or deallocates underlying memory for the specified number of vertex indices, taking into consideration the amount of memory required by each index.
Setting this property affects the value of the vertexIndexCount property. After setting this property, the vertexIndexCount property will be set to the same value as this property. After setting this property, if you will not be using all of the allocated vertex indices immediately, you should set the value of the vertexIndexCount property to the actual number of vertices in use.
Use of this property is not required if the vertex data has already been loaded into memory by a file loader, or defined by a static array. In that situation, you should set the vertexIndexCount property directly, and avoid using this property.
This property may be set repeatedly to manage the underlying mesh vertex index data as a dynamically-sized array, growing and shrinking the allocated memory as needed.
In addition, you can set this property to zero to safely deallocate all memory used by the vertex indices of this mesh. After setting this property to zero, the value of the vertexIndexCount property will be zero.
When setting the value of this property to a new non-zero value, all current vertex indices, up to the lesser of the new and old values of this property, will be preserved.
If the value of this property is increased (including from zero on the first assignement), those vertex indices beyond the old value of this property will be undefined, and must be populated by the application before attempting to draw that vertex data.
If you are not ready to populate the newly allocated vertex indices yet, after setting the value of this property, you can set the value of the vertexIndexCount property to a value less than the value of this property (including to zero) to stop such undefined vertices from being drawn.
- (GLfloat) capacityExpansionFactor [read, write, assign] |
A factor that is used to provide additional vertex capacity when increasing the allocated vertex capacity via the ensureVertexCapacity: method.
The initial value of this property is 1.25, providing a buffer of 25% whenever vertex capacity is expanded.
- (GLvoid*) interleavedVertices [read, assign] |
If the shouldInterleaveVertices is set to YES, returns a pointer to the interleaved vertex content of this mesh.
If the shouldInterleaveVertices is set to NO, returns a NULL pointer.
You must set the allocatedVertexCapacity property, or directly attach vertex storage to the vertex arrays, prior to accessing this property.
When populating the interleaved vertex content for this mesh, you can use this pointer as a starting point to iterate through the vertex content. You can cast the returned pointer to a custom structure that you declare that matches the content structure of a single interleaved vertex. The form of that structure depends on the content components defined for the vertices, is described in the documentation for the vertexContentTypes property. An enumeration of the vertex content components is available through the vertexContentTypes property.
- (BOOL) shouldInterleaveVertices [read, write, assign] |
Indicates whether the vertex content should be interleaved, or separated by type.
If the vertex data is interleaved, each of the contained CC3VertexArray instances will reference the same underlying memory buffer through their individual vertices property.
Interleaving vertex content is recommended, as it improves the GPU's ability to optimize throughput.
The value of this property should be set before the values of the vertexContentTypes and allocatedVertexCapacity are set.
The initial value is YES, indicating that the vertex data will be interleaved.
Implements CC3Mesh.
- (GLuint) textureCoordinatesArrayCount [read, assign] |
Returns the number of texture coordinate arrays used by this mesh, regardless of whether the texture coordinates were attached using the vertexTextureCoordinates property or the addTextureCoordinates: method.
- (CC3VertexColors *) vertexColors [read, write, retain] |
The vertex array instance managing the per-vertex color data for the vertices.
Setting this property is optional. Many meshes do not require per-vertex coloring.
- (CC3VertexContent) vertexContentTypes [read, write, assign] |
Indicates the types of content contained in each vertex of this mesh.
Each vertex can contain several types of content, optionally including location, normal, color, texture coordinates, along with other specialized content for certain specialized meshes. To identify this various content, this property is a bitwise-OR of flags that enumerate the types of content contained in each vertex of this mesh.
Valid component flags of this property include:
- kCC3VertexContentLocation
- kCC3VertexContentNormal
- kCC3VertexContentColor
- kCC3VertexContentTextureCoordinates
To indicate that this mesh should contain particular vertex content, construct a bitwise-OR combination of one or more of the component types listed above, and set this property to that combined value.
Setting each bitwise-OR component in this property instructs this instance to automatically construct the appropriate type of contained vertex array:
- kCC3VertexContentLocation - automatically constructs a CC3VertexLocations instance in the vertexLocations property, that holds 3D vertex locations, in one CC3Vector structure per vertex. This component is optional, as the vertexLocations property will be constructed regardless.
- kCC3VertexContentNormal - automatically constructs a CC3VertexNormals instance in the vertexNormals property, that holds 3D vertex normals, in one CC3Vector structure per vertex.
- kCC3VertexContentColor - automatically constructs a CC3VertexColors instance in the vertexColors property, that holds RGBA colors with GLubyte components, in one ccColor4B structure per vertex.
- kCC3VertexContentTextureCoordinates - automatically constructs a CC3VertexTextureCoordinates instance in the vertexTextureCoordinates property, that holds 2D texture coordinates, in one ccTex2F structure per vertex.
This property is a convenience property. Instead of using this property, you can create the appropriate vertex arrays in those properties directly.
The vertex arrays constructed by this property will be configured to use interleaved data if the shouldInterleaveVertices property is set to YES. You should ensure the value of the shouldInterleaveVertices property to the desired value before setting the value of this property. The initial value of the shouldInterleaveVertices property is YES.
If the content is interleaved, for each vertex, the content is held in the structures identified in the list above, in the order that they appear in the list. You can use this consistent organization to create an enclosing structure to access all data for a single vertex, if it makes it easier to access vertex data that way. If vertex content is not specified, it is simply absent, and the content from the following type will be concatenated directly to the content from the previous type.
For instance, if color content is not required, you would omit the kCC3VertexContentColor value when setting this property, and the resulting structure for each vertex would be a location CC3Vector, followed by a normal CC3Vector, followed immediately by a texture coordinate ccTex2F. You can then define an enclosing structure to hold and manage all content for a single vertex. In this particular example, this is already done for you with the CC3TexturedVertex structure.
You can declare and use such a custom vertex structure even if you have constructed the vertex arrays directly, without using this property. The structure of the content of a single vertex is the same in either case.
The vertex arrays created by this property cover the most common use cases and data formats. If you require more customized vertex arrays, you can use this property to create the typical vertex arrays, and then customize them, by accessing the vertex arrays individually through their respective properties. After doing so, if the vertex data is interleaved, you should invoke the updateVertexStride method on this instance to automatically align the elementOffset and vertexStride properties of all of the contained vertex arrays. After setting this property, you do not need to invoke the updateVertexStride method unless you subsequently make changes to the constructed vertex arrays.
It is safe to set this property more than once. Doing so will remove any existing vertex arrays and replace them with those indicated by this property.
When reading this property, the appropriate bitwise-OR values are returned, corresponding to the contained vertex arrays, even if those arrays were constructed directly, instead of by setting this property. If this mesh contains no vertex arrays, this property will return kCC3VertexContentNone.
Implements CC3Mesh.
Implemented in CC3SkinMesh, and CC3PointParticleMesh.
- (CC3VertexIndices *) vertexIndices [read, write, retain] |
The vertex array instance managing the index data for the vertices.
Setting this property is optional. If vertex index data is not provided, the vertices will be drawn in linear order as they appear in the vertexLocations property.
- (CC3VertexLocations *) vertexLocations [read, write, retain] |
The vertex array instance managing the positional data for the vertices.
- (CC3VertexNormals *) vertexNormals [read, write, retain] |
The vertex array instance managing the normal data for the vertices.
Setting this property is optional. Not all meshes require normals.
- (GLuint) vertexStride [read, write, assign] |
The number of bytes used by the content of each vertex.
The value of this property is calculated each time it is read, by accumulating the values of the elementLength property of each enclosed vertex array. If this instance contains no vertex arrays, this property will return zero.
If the shouldInterleaveVertices property is set to YES, setting this property will set the same value in all enclosed vertex arrays. If the shouldInterleaveVertices property is set to NO, setting this property has no effect.
The initial value of this property is the same as the value of the elementLength property.
- (CC3VertexTextureCoordinates *) vertexTextureCoordinates [read, write, retain] |
The vertex array instance managing the texture mapping data for the vertices.
Setting this property is optional. Not all meshes use textures.
If multi-texturing is used, and separate texture coordinate mapping is required for each texture unit, additional texture coordinate arrays can be added using the addTextureCoordinates: method. If this property has not been set already, the first texture coordinate array that is added via addTextureCoordinates: will be placed in this property. This can simplify configurations in that all texture coordinate arrays can be treated the same.
The documentation for this class was generated from the following file:
 1.7.2
1.7.2