A CC3Node that draws a 3D mesh. More...
#import <CC3MeshNode.h>


Detailed Description
A CC3Node that draws a 3D mesh.
This class forms the base of all visible 3D mesh models in the 3D scene.
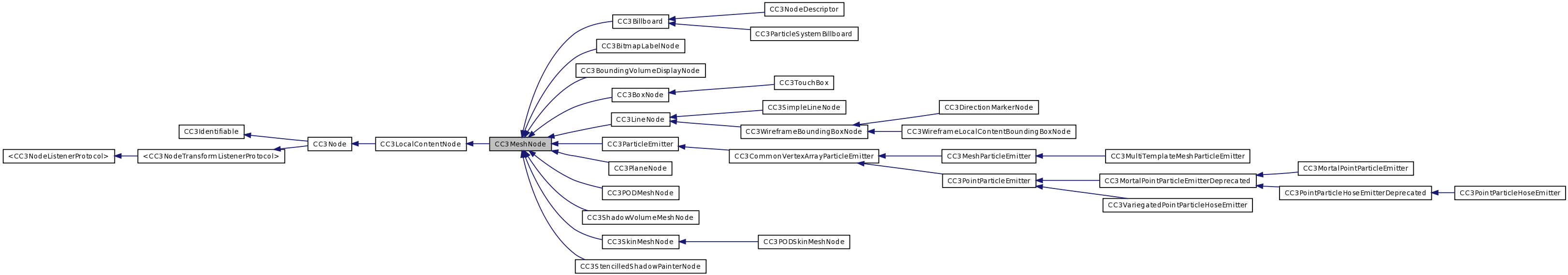
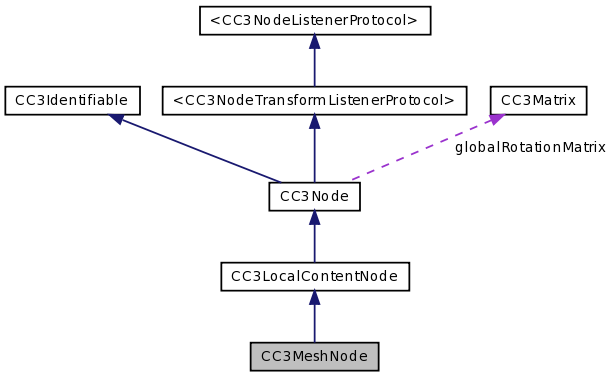
CC3MeshNode is a type of CC3Node, and will often participate in a structural node assembly. An instance can be the child of another node, and the mesh node itself can have child nodes.
CC3MeshNodes encapsulate a CC3Mesh instance, and can also encapsulate either a CC3Material instance, or a pure color. The CC3Mesh instance contains the mesh vertex data. The CC3Material instance describes the material and texture properties covering the mesh, which are affected by lighting conditions. Alternately, instead of a material, the mesh may be colored by a single pure color via the pureColor property.
If it is not explicitly set beforehand, the material will automatically be created and assigned to the mesh node when a texture is added to the mesh node through the texture property or the addTexture: method, or if any of the material properties of the mesh node are set or accessed, including color, opacity, ambientColor, diffuseColor, specularColor, emissionColor, blendFunc, or shouldDrawLowAlpha. The material will automatically be created if either the isOpaque or shouldUseLighting property is set, but not if they are simply read.
There are a number of populateAs... parametric population methods available in the CC3MeshNode (ParametricShapes) category extension. These methods can be used to populate the vertices of the mesh contained in a new mesh node to create interesting and useful parametric shapes and surfaces.
When this node is drawn, it delegates to the mesh instance to render the mesh vertices. If a material is defined, before drawing the mesh, it delegates to the material to configure the covering of the mesh. If no material is defined, the node establishes its pure color before rendering the mesh. The pure color is only used if the node has no material attached. And the pure color may in turn be overridden by the mesh data if vertex coloring is in use.
Each CC3MeshNode can have only one material or pure color. For large, complicated meshes that are covered by more than one material, or colored with more than one color, the mesh must be broken into smaller meshes, each of which are covered by a single material or color. These smaller sub-meshes are sometimes referred to as "vertex groups". Each such sub-mesh is then wrapped in its own CC3MeshNode instance, along with the material that covers that sub-mesh.
These CC3MeshNode instances can then be added as child nodes to a single parent CC3Node instance. This parent CC3Node can then be moved, rotated and scaled, and all of its child nodes will transform in sync. The assembly will behave and be seen as a single object.
When the mesh is set in the mesh property, the CC3MeshNode instance creates and builds a CC3NodeBoundingVolume instance from the mesh data, and sets it into its boundingVolume property.
When a copy is made of a CC3MeshNode instance using the copy method, a copy is made of the material, but the mesh is simply assigned by reference, and is not copied. The result is that the the new and original nodes will have different materials, but will share the same mesh. This design avoids creating multiple copies of volumnious and static mesh data when creating copies of nodes.
Normally, the front faces of a mesh are displayed, and the back faces are culled and not displayed. You can change this behaviour if you need to be changing the values of the shouldCullFrontFaces and shouldCullBackFaces properties. An example might be if you wanted to show the back-side of a planar sign, or if you wanted to show the inside faces of a skybox.
However, be aware that culling is a significant performance-improving technique. You should avoid disabling backface culling except where specifically needed for visual effect. And when you do, if you only need the back faces, turn on front face culling for that mesh by setting the shouldCullFrontFaces property to YES.
Member Function Documentation
| - (void) addTexture: | (CC3Texture *) | aTexture |
In most situations, the material will use a single CC3Texture in the texture property.
However, if multi-texturing is used, additional CC3Texture instances can be provided by adding them using this method.
If a material does not yet exist in this mesh node, a new material will be created and the texture will be attached to it.
When multiple textures are attached to a material, when drawing, the material will combine these textures together using configurations contained in the textureUnit property of each texture.
As a consistency convenience, if the texture property has not yet been set directly, the first texture added using this method will appear in that property.
Textures are processed by GL texture units in the order they are added to the material. The first texture added (or set directly into the texture property) will be processed by GL texture unit zero. Subsequent textures added with this method will be processed by subsequent texture units, in the order they were added.
The maximum number of texture units available is platform dependent, but will be at least two. The maximum number of texture units available can be read from [CC3OpenGLES11Engine engine].platform.maxTextureUnits.value. If you attempt to add more than this number of textures to the material, the additional textures will be ignored, and an informational message to that fact will be logged.
Under iOS, during loading, textures are padded to dimensions of a power-of-two (POT) and, because vertical OpenGL coordinates are inverted relative to iOS view coordinates, most texture formats are loaded updside-down.
To compensate, when a texture is attached to a mesh node, the texture coordinates of the mesh are automatically adjusted to correctly display the texture, taking into consideration POT padding and vertical orientation.
| - (CC3NodeBoundingVolume*) defaultBoundingVolume |
Returns an allocated, initialized, autorelease instance of the bounding volume to be used by this node.
This method is invoked automatically when the mesh property is set if no bounding volume has been assigned.
This implementation delegates to the mesh by invoking the same method on the mesh. Subclasses will override to provide alternate default bounding volumes.
| - (CC3Face) deformedFaceAt: | (GLuint) | faceIndex |
Returns the face from the mesh at the specified index.
If the vertices of this mesh node represent the skin covering the bones of a soft-body, the vertex locations of the returned face take into consideration the current deformation caused by motion of the bones underlying the this skin mesh. Otherwise, this method returns the same value as the faceAt: method.
In either case, the vertex locations of the returned face are specified in the local coordinate system of this node.
The specified faceIndex value refers to the index of the face, not the vertices themselves. So, a value of 5 will retrieve the three vertices that make up the fifth triangular face in this mesh. The specified index must be between zero, inclusive, and the value of the faceCount property, exclusive.
The returned face structure contains only the locations of the vertices. If the vertex locations are interleaved with other vertex data, such as color or texture coordinates, or other padding, that data will not appear in the returned face structure. For that remaining vertex data, you can use the faceIndicesAt: method to retrieve the indices of the vertex data, and then use the vertex accessor methods to retrieve the individual vertex data components.
| - (CC3Vector) deformedFaceCenterAt: | (GLuint) | faceIndex |
Returns the center of the mesh face at the specified index.
If the vertices of this mesh node represent the skin covering the bones of a soft-body, the returned location takes into consideration the current deformation caused by motion of the bones underlying the this skin mesh. The returned location is the center of the face in its location and orientation after the skin has been deformed by the current position of the underlying bones. Otherwise, this method returns the same value as the faceCenterAt: method.
In either case, the returned face center is specified in the local coordinate system of this node.
| - (CC3Vector) deformedFaceNormalAt: | (GLuint) | faceIndex |
Returns the normal of the mesh face at the specified index.
If the vertices of this mesh node represent the skin covering the bones of a soft-body, the returned normal takes into consideration the current deformation caused by motion of the bones underlying the this skin mesh. The returned vector is the normal of the face in its orientation after the skin has been deformed by the current position of the underlying bones. Otherwise, this method returns the same value as the faceNormalAt: method.
In either case, the returned face normal is specified in the local coordinate system of this node.
| - (CC3Plane) deformedFacePlaneAt: | (GLuint) | faceIndex |
Returns the plane of the mesh face at the specified index.
If the vertices of this mesh node represent the skin covering the bones of a soft-body, the returned plane takes into consideration the current deformation caused by motion of the bones underlying the this skin mesh. The returned plane is the plane of the face in its location and orientation after the skin has been deformed by the current position of the underlying bones. Otherwise, this method returns the same value as the facePlaneAt: method.
In either case, the returned face plane is specified in the local coordinate system of this node.
| - (CC3Vector) deformedVertexLocationAt: | (GLuint) | vertexIndex | |
| fromFaceAt: | (GLuint) | faceIndex | |
Returns the vertex from the mesh at the specified vtxIndex, that is within the face at the specified faceIndex.
If the vertices of this mesh node represent the skin covering the bones of a soft-body, the returned vertex location takes into consideration the current deformation caused by motion of the bones underlying the this skin mesh. Otherwise, this method returns the same value as the vertexLocationAt: method.
In either case, the returned vertex location is specified in the local coordinate system of this node.
The specified faceIndex value refers to the index of the face that contains the vertex. It is required to determine the skin section whose bones are deforming the vertex location at the specified vertex index. The specified faceIndex must be between zero, inclusive, and the value of the faceCount property, exclusive.
The specified vtxIndex must be between zero, inclusive, and the value of the vertexCount property, exclusive.
| - (void) DEPRECATED_ATTRIBUTE |
- Deprecated:
- Renamed to moveMeshOriginToCenterOfGeometry.
Implements CC3Node.
| - (void) drawWithVisitor: | (CC3NodeDrawingVisitor *) | visitor |
Draws the local content of this mesh node by following these steps:
- If the shouldDecorateNode property of the visitor is YES, and this node has a material, invokes the drawWithVisitor method of the material.
Otherwise, invokes the CC3Material class-side unbind method.
- Invokes the drawWithVisitor: method of the encapsulated mesh.
This method is called automatically from the transformAndDrawWithVisitor: method of this node. Usually, the application never needs to invoke this method directly.
Implements CC3Node.
| - (void) expectsVerticallyFlippedTexture: | (BOOL) | expectsFlipped | |
| inTextureUnit: | (GLuint) | texUnit | |
Sets whether the texture coordinates for the specfied texture unit expects that the texture was flipped upside-down during texture loading.
See the notes of the expectsVerticallyFlippedTextureInTextureUnit: method for a discussion of texture coordinate orientation.
Setting the value of this property will change the way the texture coordinates are aligned when a texture is assigned to cover this texture unit for this mesh.
| - (BOOL) expectsVerticallyFlippedTextureInTextureUnit: | (GLuint) | texUnit |
Returns whether the texture coordinates for the specfied texture unit expects that the texture was flipped upside-down during texture loading.
The vertical axis of the coordinate system of OpenGL is inverted relative to the iOS view coordinate system. This results in textures from most file formats being oriented upside-down, relative to the OpenGL coordinate system. All file formats except PVR format will be oriented upside-down after loading.
The value of this property is used in combination with the value of the isFlippedVertically property of a texture to determine whether the texture will be oriented correctly when displayed using these texture coordinates.
When a texture or material is assigned to this mesh node, the value of this property is compared with the isFlippedVertically property of the texture to automatically determine whether these texture coordinates need to be flipped vertically in order to display the texture correctly, and if needed, the texture coordinates will be flipped automatically. As part of that inversion, the value of this property will also be flipped, to indicate that the texture coordinates are now aligned differently.
If you need to adjust the value of this property, you sould do so before setting a texture or material into this mesh node.
The initial value of this property is set when the underlying mesh texture coordinates are built or loaded. See the expectsVerticallyFlippedTextures property on the CC3Resource class to understand how this property is set during mesh resource loading from model files.
When building meshes programmatically, you should endeavour to design the mesh so that this property will be YES if you will be using vertically-flipped textures (all texture file formats except PVR).
| - (CC3Face) faceAt: | (GLuint) | faceIndex |
Returns the face from the mesh at the specified index.
The specified faceIndex value refers to the index of the face, not the vertices themselves. So, a value of 5 will retrieve the three vertices that make up the fifth triangular face in this mesh. The specified index must be between zero, inclusive, and the value of the faceCount property, exclusive.
The returned face structure contains only the locations of the vertices. If the vertex locations are interleaved with other vertex data, such as color or texture coordinates, or other padding, that data will not appear in the returned face structure. For that remaining vertex data, you can use the faceIndicesAt: method to retrieve the indices of the vertex data, and then use the vertex accessor methods to retrieve the individual vertex data components.
If you will be invoking this method frequently, you can optionally set the shouldCacheFaces property to YES to speed access, and possibly improve performance. However, be aware that setting the shouldCacheFaces property to YES can significantly increase the amount of memory used by the mesh.
| - (CC3Vector) faceCenterAt: | (GLuint) | faceIndex |
Returns the center of the mesh face at the specified index.
If you will be invoking this method frequently, you can optionally set the shouldCacheFaces property to YES to speed access, and possibly improve performance. However, be aware that setting the shouldCacheFaces property to YES can significantly increase the amount of memory used by the mesh.
| - (GLuint) faceCountFromVertexCount: | (GLuint) | DEPRECATED_ATTRIBUTE |
- Deprecated:
- Renamed to faceCountFromVertexIndexCount:.
| - (GLuint) faceCountFromVertexIndexCount: | (GLuint) | vc |
Returns the number of faces to be drawn from the specified number of vertex indices, based on the type of primitives that this mesh is drawing.
| - (CC3Face) faceFromIndices: | (CC3FaceIndices) | faceIndices |
Returns the mesh face that is made up of the three vertices at the three indices within the specified face indices structure.
The returned face structure contains only the locations of the vertices. If the vertex locations are interleaved with other vertex data, such as color or texture coordinates, or other padding, that data will not appear in the returned face structure. For that remaining vertex data, you can use the faceIndicesAt: method to retrieve the indices of the vertex data, and then use the vertex accessor methods to retrieve the individual vertex data components.
| - (CC3FaceIndices) faceIndicesAt: | (GLuint) | faceIndex |
Returns the face from the mesh at the specified index, as indices into the mesh vertices.
The specified faceIndex value refers to the index of the face, not the vertices themselves. So, a value of 5 will retrieve the three vertices that make up the fifth triangular face in this mesh. The specified index must be between zero, inclusive, and the value of the faceCount property, exclusive.
The returned structure reference contains the indices of the three vertices that make up the triangular face. These indices index into the actual vertex data within the layout of the mesh.
This method takes into consideration any padding (stride) between the vertex indices.
If you will be invoking this method frequently, you can optionally set the shouldCacheFaces property to YES to speed access, and possibly improve performance. However, be aware that setting the shouldCacheFaces property to YES can significantly increase the amount of memory used by the mesh.
| - (CC3FaceNeighbours) faceNeighboursAt: | (GLuint) | faceIndex |
Returns the indices of the neighbours of the mesh face at the specified index.
| - (CC3Vector) faceNormalAt: | (GLuint) | faceIndex |
Returns the normal of the mesh face at the specified index.
If you will be invoking this method frequently, you can optionally set the shouldCacheFaces property to YES to speed access, and possibly improve performance. However, be aware that setting the shouldCacheFaces property to YES can significantly increase the amount of memory used by the mesh.
| - (CC3Plane) facePlaneAt: | (GLuint) | faceIndex |
Returns the plane of the mesh face at the specified index.
If you will be invoking this method frequently, you can optionally set the shouldCacheFaces property to YES to speed access, and possibly improve performance. However, be aware that setting the shouldCacheFaces property to YES can significantly increase the amount of memory used by the mesh.
| - (GLuint) findFirst: | (GLuint) | maxHitCount | |
| globalIntersections: | (CC3MeshIntersection *) | intersections | |
| ofGlobalRay: | (CC3Ray) | aRay | |
| acceptBackFaces: | (BOOL) | acceptBackFaces | |
| acceptBehindRay: | (BOOL) | acceptBehind | |
Populates the specified array with information about the intersections of the specified ray and this mesh, up to the specified maximum number of intersections.
This is a convenience method that converts the specified global ray to the local coordinate system of this node, and invokes the findFirst:intersections:ofLocalRay:acceptBackFaces:acceptBehindRay: method, and converts the location and distance components of each of the elements in the intersections array to the global coordinate system.
See the notes for the findFirst:intersections:ofLocalRay:acceptBackFaces:acceptBehindRay: method to understand more about how to use this method.
| - (GLuint) findFirst: | (GLuint) | maxHitCount | |
| intersections: | (CC3MeshIntersection *) | intersections | |
| ofLocalRay: | (CC3Ray) | aRay | |
| acceptBackFaces: | (BOOL) | acceptBackFaces | |
| acceptBehindRay: | (BOOL) | acceptBehind | |
Populates the specified array with information about the intersections of the specified ray and this mesh, up to the specified maximum number of intersections.
This method returns the actual number of intersections found (up to the specified maximum). This value indicates how many of the elements of the specifed intesections array were populated during the execution of this method. The contents of elements beyond that number are undefined.
Each of the populated elements of the intersections array contains information about the face on which the intersection occurred, the location of the intersection, and the distance from the ray startLocation where the intersection occurred. The location and distance components are specified in the local coordinates system of this mesh.
The intersections array is not sorted in any way. In particular, when the array contains multiple entries, the first element in the array does not necessily contain the closest intersection. If you need to determine the closest intersection, you can iterate the intersections array and compare the values of the location element of each intersection.
To use this method, allocate an array of CC3MeshIntersection structures, pass a reference to it in the intersections parameter, and indicate the size of that array in the maxHitCount parameter.
The method iterates through the faces in the mesh until the indicated number of intersections are found, or until all the faces in the mesh have been inspected. Therefore, to keep performance high, you should set the maxHitCount parameter no higher than the number of intersections that are useful to you. For example, specifiying a value of one for the maxHitCount parameter will cause this method to return as soon as the first intersection is found. In most cases, this is all that is needed.
The allowBackFaces parameter is used to indicate whether to include intersections where the ray pierces a face from its back face. Typically, this means that the ray has intersected the face as the ray exits on the far side of the mesh. In most cases you will interested only where the ray intersects the near side of the mesh, in which case you can set this parameter to NO.
The allowBehind parameter is used to indicate whether to include intersections that occur behind the startLocation of the ray, in the direction opposite to the direction of the ray. Typically, this might mean the mesh is located behind the ray startLocation, or it might mean the ray starts inside the mesh. Again,in most cases, you will be interested only in intersections that occur in the direction the ray is pointing, and can ususally set this parameter to NO.
| - (void) flipHorizontallyTextureUnit: | (GLuint) | texUnit |
Convenience method that flips the texture coordinate mapping horizontally for the specified texture channels.
This has the effect of flipping the texture for that texture channel horizontally on the model. and can be useful for creating interesting effects, or mirror images.
This implementation flips correctly if the mesh is mapped to only a section of the texture (a texture atlas).
| - (void) flipTexturesHorizontally |
Convenience method that flips the texture coordinate mapping horizontally for all texture units.
This has the effect of flipping the textures horizontally on the model. and can be useful for creating interesting effects, or mirror images.
This implementation flips correctly if the mesh is mapped to only a section of the texture (a texture atlas).
This has the same effect as invoking the flipHorizontallyTextureUnit: method for all texture units.
This method will also invoke the superclass behaviour to invoke the same method on each child node.
Implements CC3Node.
| - (void) flipTexturesVertically |
Convenience method that flips the texture coordinate mapping vertically for all texture units.
This has the effect of flipping the textures vertically on the model. and can be useful for creating interesting effects, or mirror images.
This implementation flips correctly if the mesh is mapped to only a section of the texture (a texture atlas).
This has the same effect as invoking the flipVerticallyTextureUnit: method for all texture units.
This method will also invoke the superclass behaviour to invoke the same method on each child node.
Implements CC3Node.
| - (void) flipVerticallyTextureUnit: | (GLuint) | texUnit |
Convenience method that flips the texture coordinate mapping vertically for the specified texture channels.
This has the effect of flipping the texture for that texture channel vertically on the model. and can be useful for creating interesting effects, or mirror images.
This implementation flips correctly if the mesh is mapped to only a section of the texture (a texture atlas).
| - (void) moveMeshOriginTo: | (CC3Vector) | aLocation |
Changes the mesh vertices so that the origin of the mesh is at the specified location.
The origin of the mesh is the location (0,0,0) in the local coordinate system, and is the location around which all transforms are performed.
This method can be used to adjust the mesh structure to make it easier to apply transformations, by moving the origin of the transformations to a more convenient location in the mesh.
This method changes the location component of every vertex in the mesh. This can be quite costly, and should only be performed once, to adjust a mesh so that it is easier to manipulate. As an alternate, you should consider changing the origin of the mesh at development time using a 3D editor.
Do not use this method to move your model around. Instead, use the transform properties (location, rotation and scale) of this node, and let the GL engine do the heavy lifting of transforming the mesh vertices.
This method automatically invokes the markBoundingVolumeDirty method, to ensure that the boundingVolume encompasses the new vertex locations.
This method also ensures that the GL VBO that holds the vertex data is updated.
| - (void) moveMeshOriginToCenterOfGeometry |
Changes the mesh vertices so that the origin of the mesh is at the center of geometry of the mesh.
The origin of the mesh is the location (0,0,0) in the local coordinate system, and is the location around which all transforms are performed.
This method can be used to adjust the mesh structure to make it easier to apply transformations, by moving the origin of the transformations to the center of the mesh.
This method changes the location component of every vertex in the mesh. This can be quite costly, and should only be performed once, to adjust a mesh so that it is easier to manipulate. As an alternate, you should consider changing the origin of the mesh at development time using a 3D editor.
Do not use this method to move your model around. Instead, use the transform properties (location, rotation and scale) of this node, and let the GL engine do the heavy lifting of transforming the mesh vertices.
This method automatically invokes the markBoundingVolumeDirty method, to ensure that the boundingVolume encompasses the new vertex locations.
This method also ensures that the GL VBO that holds the vertex data is updated.
| - (void) movePivotTo: | (CC3Vector) | DEPRECATED_ATTRIBUTE |
- Deprecated:
- Renamed to moveMeshOriginTo:.
| - (void) populateAsBitmapFontLabelFromString: | (NSString *) | lblString | |
| fromFontFile: | (NSString *) | fontFileName | |
| andLineHeight: | (GLfloat) | lineHeight | |
| andTextAlignment: | (UITextAlignment) | textAlignment | |
| andRelativeOrigin: | (CGPoint) | origin | |
| andTessellation: | (ccGridSize) | divsPerChar | |
Populates this instance as a rectangular mesh displaying the text of the specified string, built from bitmap character images taken from a texture atlas as defined by the bitmpped font configuration loaded from the specified font configuration file.
A compatible bitmap font configuration file, and associated texture, can be created using any of these editors: http://glyphdesigner.71squared.com/ (Commercial, Mac OS X) http://www.bmglyph.com/ (Commercial, Mac OS X - also available through AppStore) http://www.n4te.com/hiero/hiero.jnlp (Free, Java) http://slick.cokeandcode.com/demos/hiero.jnlp (Free, Java) http://www.angelcode.com/products/bmfont/ (Free, Windows only)
The texture that matches the specified font configuration (and identified in the font configuration), is automatically loaded and assigned to the texture property of this mesh node.
The text may be multi-line, and can be left-, center- or right-aligned, as specified.
The specified lineHeight define the height of a line of text in the coordinate system of this mesh node. This parameter can be set to zero to use the natural line height of the font.
For example, a font with font size of 16 might have a natural line height of 19. Setting the lineHeight parameter to zero would result in a mesh where a line of text would be 19 units high. On the other hand, setting this property to 0.2 will result in a mesh where the same line of text has a height of 0.2 units. Depending on the size of other models in your scene, you may want to set this lineHeight to something compatible. In addition, the visual size of the text will also be affected by the value of the scale or uniformScale properties of this node. Both the lineHeight and scale properties work to establish the visual size of the label text.
For a more granular mesh, each character rectangle can be divided into many smaller divisions. Building a rectanglular surface from more than one division can dramatically improve realism when the surface is illuminated with specular lighting or a tightly focused spotlight, or if the mesh is to be deformed in some way by a later process (such as wrapping the text texture around some other shape).
The divsPerChar argument indicates how to break each character rectangle into multiple faces. The X & Y elements of the divsPerChar argument indicate how each axis if the rectangle for each character should be divided into faces. The number of faces in the rectangle for each character will therefore be the multiplicative product of the X & Y elements of the divsPerChar argument.
For example, a value of {3,2} for the divsPerChar argument will result in each character being divided into 6 smaller rectangular faces, arranged into a 3x2 grid.
The relative origin defines the location of the origin for texture alignment, and is specified as a fraction of the size of the overall label layout, starting from the bottom-left corner.
For example, origin values of (0, 0), (0.5, 0.5), and (1, 1) indicate that the label mesh should be aligned so that the bottom-left corner, center, or top-right corner, respectively, should be located at the local origin of the corresponding mesh.
The vertexContentType property of this mesh may be set prior to invoking this method, to define the content type for each vertex. Content types kCC3VertexContentLocation, kCC3VertexContentNormal, and kCC3VertexContentTextureCoordinate are populated by this method.
If the vertexContentType property has not already been set, that property is set to a value of (kCC3VertexContentLocation | kCC3VertexContentNormal | kCC3VertexContentTextureCoordinate), and the mesh will be populated with location, normal and texture coordinates for each vertex.
This method may be invoked repeatedly to change the label string. The mesh will automomatically be rebuilt to the correct number of vertices required to display the currently specified string.
| - (void) populateAsCenteredRectangleWithSize: | (CGSize) | rectSize |
Populates this instance as a simple rectangular mesh of the specified size, centered at the origin, and laid out on the X-Y plane.
The rectangular mesh contains only one face with two triangles. The result is the same as invoking populateAsCenteredRectangleWithSize:andTessellation: with the divsPerAxis argument set to {1,1}.
This mesh can be covered with a solid material or a single texture. If this mesh is to be covered with a texture, use the texture property of this node to set the texture. If a solid color is desired, leave the texture property unassigned.
The vertexContentType property of this mesh node may be set prior to invoking this method, to define the content type for each vertex. Content types kCC3VertexContentLocation, kCC3VertexContentNormal, and kCC3VertexContentTextureCoordinate are populated by this method.
If the vertexContentType property has not already been set, that property is set to a value of (kCC3VertexContentLocation | kCC3VertexContentNormal | kCC3VertexContentTextureCoordinate). and the mesh will be populated with location, normal and texture coordinates for each vertex.
| - (void) populateAsCenteredRectangleWithSize: | (CGSize) | rectSize | |
| andTessellation: | (ccGridSize) | divsPerAxis | |
Populates this instance as a simple rectangular mesh of the specified size, centered at the origin, and laid out on the X-Y plane.
The large rectangle can be divided into many smaller divisions. Building a rectanglular surface from more than one division can dramatically improve realism when the surface is illuminated with specular lighting or a tightly focused spotlight, because increasing the face count increases the number of vertices that interact with the specular or spot lighting.
The divsPerAxis argument indicates how to break this large rectangle into multiple faces. The X & Y elements of the divsPerAxis argument indicate how each axis if the rectangle should be divided into faces. The total number of faces in the rectangle will therefore be the multiplicative product of the X & Y elements of the divsPerAxis argument.
For example, a value of {5,5} for the divsPerAxis argument will result in the rectangle being divided into 25 faces, arranged into a 5x5 grid.
This mesh can be covered with a solid material or a single texture. If this mesh is to be covered with a texture, use the texture property of this node to set the texture. If a solid color is desired, leave the texture property unassigned.
The vertexContentType property of this mesh node may be set prior to invoking this method, to define the content type for each vertex. Content types kCC3VertexContentLocation, kCC3VertexContentNormal, and kCC3VertexContentTextureCoordinate are populated by this method.
If the vertexContentType property has not already been set, that property is set to a value of (kCC3VertexContentLocation | kCC3VertexContentNormal | kCC3VertexContentTextureCoordinate). and the mesh will be populated with location, normal and texture coordinates for each vertex.
| - (void) populateAsCenteredRectangleWithSize: | (CGSize) | rectSize | |
| andTessellation: | (ccGridSize) | divsPerAxis | |
| withTexture: | (CC3Texture *) | texture | |
| invertTexture: | (BOOL) | DEPRECATED_ATTRIBUTE | |
- Deprecated:
- Use the populateAsCenteredRectangleWithSize:andTessellation: method instead, and then use the texture property of this node to set the texture.
| - (void) populateAsCenteredRectangleWithSize: | (CGSize) | rectSize | |
| withTexture: | (CC3Texture *) | texture | |
| invertTexture: | (BOOL) | DEPRECATED_ATTRIBUTE | |
- Deprecated:
- Use the populateAsCenteredRectangleWithSize: method instead, and then use the texture property of this node to set the texture.
| - (void) populateAsCenteredTexturedRectangleWithSize: | (CGSize) | DEPRECATED_ATTRIBUTE |
- Deprecated:
- Use populateAsCenteredRectangleWithSize:, as it creates a rectangular mesh that can be covered with either a texture or a solid color.
| - (void) populateAsCenteredTexturedRectangleWithSize: | (CGSize) | rectSize | |
| andTessellation: | (ccGridSize) | DEPRECATED_ATTRIBUTE | |
- Deprecated:
- Use populateAsCenteredRectangleWithSize:andTessellation:, as it creates a rectangular mesh that can be covered with either a texture or a solid color.
| - (void) populateAsCubeMappedSolidBox: | (CC3BoundingBox) | box |
Populates this instance as a simple rectangular box mesh from the specified bounding box, which contains two of the diagonal corners of the box.
This mesh can be covered with a solid material or a single texture. If this mesh is to be covered with a texture, use the texture property of this node to set the texture. If a solid color is desired, leave the texture property unassigned.
The vertexContentType property of this mesh node may be set prior to invoking this method, to define the content type for each vertex. Content types kCC3VertexContentLocation, kCC3VertexContentNormal, and kCC3VertexContentTextureCoordinate are populated by this method.
If the vertexContentType property has not already been set, that property is set to a value of (kCC3VertexContentLocation | kCC3VertexContentNormal | kCC3VertexContentTextureCoordinate). and the mesh will be populated with location, normal and texture coordinates for each vertex.
If a texture is to be wrapped around this mesh, since the single texture is wrapped around all six sides of the box, the texture will be mapped according to the layout illustrated in the texture file BoxTexture.png, included in the distribution.
The "front" of the box is the side that faces towards the positive-Z axis, the "top" of the box is the side that faces towards the positive-Y axis, and the "right" side of the box is the side that faces towards the positive-X axis.
For the purposes of wrapping the texture around the box, this method assumes that the texture is an unfolded cube. The box can be created with any relative dimensions, but if it is not a cube, the texture may appear stretched or shrunk on two or more sides. The texture will still fully wrap all six sides of the box, but the texture is stretched or shrunk to fit each side according to its dimension relative to the other sides. The appearance will be as if you had started with a textured cube and then pulled one or two of the dimensions out further.
For higher fidelity in applying textures to non-cube boxes, so that the texture will not be stretched to fit, use either of the populateAsSolidBox: or populateAsSolidBox:withCorner: methods, with a texture whose layout is compatible with the aspect ratio of the box.
Thanks to cocos3d user andyman for contributing the prototype code and texture template file for this method.
| - (void) populateAsDiskWithRadius: | (GLfloat) | radius | |
| andTessellation: | (ccGridSize) | radialAndAngleDivs | |
Populates this instance as a flat, single-sided circular disk mesh of the specified radius, centered at the origin, and laid out on the X-Y plane.
The surface of the disk is divided into many smaller divisions, both in the radial and angular dimensions.
The radialAndAngleDivs argument indicates how to divide the surface of the disks into divisions. The X element of the radialAndAngleDivs argument indicates how many radial divisions will occur from the center and the circuferential edge. A value of one means that the mesh will consist of a series of radial triangles from the center of the circle to the edge. A larger value for the X element of the radialAndAngleDivs argument will structure the mesh as a series of concentric rings. This value must be at least one.
The Y element of the radialAndAngleDivs argument indicates how many angular divisions will occur around the circumference. This value must be at least three, which will essentially render the circle as a triangle. But, typically, this value will be larger.
For example, a value of {4,24} for the radialAndAngleDivs argument will result in the disk being divided into four concentric rings, each divided into 24 segments around the circumference of the circle.
Each segement, except those in the innermost disk is trapezoidal, and will be constructed from two triangular mesh faces. Therefore, the number of triangles in the mesh will be (2X - 1) * Y, where X = radialAndAngleDivs.x and Y = radialAndAngleDivs.y.
This mesh can be covered with a solid material or a single texture. If this mesh is to be covered with a texture, use the texture property of this node to set the texture. If a solid color is desired, leave the texture property unassigned.
The texture is mapped to the tessellated disk as if a tagential square was overlaid over the circle, starting from the lower left corner, where both X and Y are at a minimum. The center of the disk maps to the center of the texture.
The vertexContentType property of this mesh node may be set prior to invoking this method, to define the content type for each vertex. Content types kCC3VertexContentLocation, kCC3VertexContentNormal, and kCC3VertexContentTextureCoordinate are populated by this method.
If the vertexContentType property has not already been set, that property is set to a value of (kCC3VertexContentLocation | kCC3VertexContentNormal | kCC3VertexContentTextureCoordinate). and the mesh will be populated with location, normal and texture coordinates for each vertex.
| - (void) populateAsHollowConeWithRadius: | (GLfloat) | radius | |
| height: | (GLfloat) | height | |
| andTessellation: | (ccGridSize) | angleAndHeightDivs | |
Populates this instance as a conical mesh of the specified radius and height.
The mesh is constructed so that the base of the cone is centered on the origin of the X-Z plane, and the apex is on the positive Y-axis at the specified height. The cone is open and does not have a bottom.
The surface of the cone is divided into many smaller divisions, as specified by the angleAndHeightsDivs parameter. The X-coordinate of this parameter indicates how many angular divisions are created around the circumference of the base, and the Y-coordinate of this parameter indicates how many vertical divisions are created between the base and the apex.
For example, a value of {12,8} for the angleAndHeightsDivs parameter will result in a cone with 12 divisions around the circumference of the base, and 8 divisions along the Y-axis to the apex.
By reducing the number of angular divisions to 3 or 4, you can use this method to create a tetrahedron or square pyramid, respectively.
This mesh can be covered with a solid material or a single texture. If this mesh is to be covered with a texture, use the texture property of this mesh to set the texture. If a solid color is desired, leave the texture property unassigned.
The vertexContentType property of this mesh may be set prior to invoking this method, to define the content type for each vertex. Content types kCC3VertexContentLocation, kCC3VertexContentNormal, and kCC3VertexContentTextureCoordinate are populated by this method.
If the vertexContentType property has not already been set, that property is set to a value of (kCC3VertexContentLocation | kCC3VertexContentNormal | kCC3VertexContentTextureCoordinate). and the mesh will be populated with location, normal and texture coordinates for each vertex.
If a texture is applied to this mesh, it is mapped to the cone with a simple horizontal projection. Horizontal lines in the texture will remain parallel, but vertical lines will converge at the apex. Texture wrapping begins at the negative Z-axis, so the center of the texture will be positioned at the point where the cone intersects the positive Z-axis, and the conceptual seam (where the left and right edges of the texture are stitched together) will occur where the cone intersects the negative-Z axis. This texture orientation means that the center of the texture will face the forwardDirection of the cone node.
| - (void) populateAsLineStripWith: | (GLuint) | vertexCount | |
| vertices: | (CC3Vector *) | vertices | |
| andRetain: | (BOOL) | shouldRetainVertices | |
Populates this instance as a line strip with the specified number of vertex points.
The data for the points that define the end-points of the lines are contained within the specified vertices array. The vertices array must contain at least vertexCount elements.
The lines are specified and rendered as a strip, where each line is connected to the previous and following lines. Each line starts at the point where the previous line ended, and that point is defined only once in the vertices array. Therefore, the number of lines drawn is equal to one less than the specified vertexCount.
The shouldRetainVertices flag indicates whether the data in the vertices array should be retained by this instance. If this flag is set to YES, the data in the vertices array will be copied to an internal array that is managed by this instance. If this flag is set to NO, the data is not copied internally and, instead, a reference to the vertices data is established. In this case, it is up to you to manage the lifespan of the data contained in the vertices array.
If you are defining the vertices data dynamically in another method, you may want to set this flag to YES to have this instance copy and manage the data. If the vertices array is a static array, you can set this flag to NO.
You can add a material or pureColor as desired to establish the color of the lines. If a material is used, the appearance of the lines will be affected by the lighting conditions. If a pureColor is used, the appearance of the lines will not be affected by the lighting conditions, and the wire-frame box will always appear in the same pure, solid color, regardless of the lighting sources.
This is a convenience method for creating a simple, but useful, shape.
| - (void) populateAsRectangleWithSize: | (CGSize) | rectSize | |
| andPivot: | (CGPoint) | DEPRECATED_ATTRIBUTE | |
- Deprecated:
- Renamed to populateAsRectangleWithSize:andRelativeOrigin:.
| - (void) populateAsRectangleWithSize: | (CGSize) | rectSize | |
| andPivot: | (CGPoint) | pivot | |
| andTessellation: | (ccGridSize) | DEPRECATED_ATTRIBUTE | |
- Deprecated:
- Renamed to populateAsRectangleWithSize:andRelativeOrigin:andTessellation.
| - (void) populateAsRectangleWithSize: | (CGSize) | rectSize | |
| andPivot: | (CGPoint) | pivot | |
| andTessellation: | (ccGridSize) | divsPerAxis | |
| withTexture: | (CC3Texture *) | texture | |
| invertTexture: | (BOOL) | DEPRECATED_ATTRIBUTE | |
- Deprecated:
- Use the populateAsCenteredRectangleWithSize:andRelativeOrigin:andTessellation: method instead, and then use the texture property of this node to set the texture.
| - (void) populateAsRectangleWithSize: | (CGSize) | rectSize | |
| andPivot: | (CGPoint) | pivot | |
| withTexture: | (CC3Texture *) | texture | |
| invertTexture: | (BOOL) | DEPRECATED_ATTRIBUTE | |
- Deprecated:
- Use the populateAsRectangleWithSize:andRelativeOrigin: method instead, and then use the texture property of this node to set the texture.
| - (void) populateAsRectangleWithSize: | (CGSize) | rectSize | |
| andRelativeOrigin: | (CGPoint) | origin | |
Populates this instance as a simple rectangular mesh of the specified size, with the specified relative origin, and laid out on the X-Y plane.
The rectangular mesh contains only one face with two triangles. The result is the same as invoking the populateAsRectangleWithSize:andRelativeOrigin:andTessellation: with the divsPerAxis argument set to {1,1}.
The relative origin is a fractional point that is relative to the rectangle's extent, and indicates where the origin of the rectangular mesh is to be located. The mesh origin is the origin of the local coordinate system of the mesh, and is the basis for all transforms applied to the mesh (including the location and rotation properties).
The specified relative origin should be a fractional value. If it is {0, 0}, the rectangle will be laid out so that the bottom-left corner is at the origin. If it is {1, 1}, the rectangle will be laid out so that the top-right corner of the rectangle is at the origin. If it is {0.5, 0.5}, the rectangle will be laid out with the origin at the center, as in the populateAsCenteredRectangleWithSize: method.
This mesh can be covered with a solid material or a single texture. If this mesh is to be covered with a texture, use the texture property of this mesh to set the texture. If a solid color is desired, leave the texture property unassigned.
The vertexContentType property of this mesh may be set prior to invoking this method, to define the content type for each vertex. Content types kCC3VertexContentLocation, kCC3VertexContentNormal, and kCC3VertexContentTextureCoordinate are populated by this method.
If the vertexContentType property has not already been set, that property is set to a value of (kCC3VertexContentLocation | kCC3VertexContentNormal | kCC3VertexContentTextureCoordinate), and the mesh will be populated with location, normal and texture coordinates for each vertex.
| - (void) populateAsRectangleWithSize: | (CGSize) | rectSize | |
| andRelativeOrigin: | (CGPoint) | origin | |
| andTessellation: | (ccGridSize) | divsPerAxis | |
Populates this instance as a simple rectangular mesh of the specified size, with the specified relative origin, and laid out on the X-Y plane.
The large rectangle can be divided into many smaller divisions. Building a rectanglular surface from more than one division can dramatically improve realism when the surface is illuminated with specular lighting or a tightly focused spotlight, because increasing the face count increases the number of vertices that interact with the specular or spot lighting.
The divsPerAxis argument indicates how to break this large rectangle into multiple faces. The X & Y elements of the divsPerAxis argument indicate how each axis if the rectangle should be divided into faces. The total number of faces in the rectangle will therefore be the multiplicative product of the X & Y elements of the divsPerAxis argument.
For example, a value of {5,5} for the divsPerAxis argument will result in the rectangle being divided into 25 faces, arranged into a 5x5 grid.
The relative origin is a fractional point that is relative to the rectangle's extent, and indicates where the origin of the rectangular mesh is to be located. The mesh origin is the origin of the local coordinate system of the mesh, and is the basis for all transforms applied to the mesh (including the location and rotation properties).
The specified relative origin should be a fractional value. If it is {0, 0}, the rectangle will be laid out so that the bottom-left corner is at the origin. If it is {1, 1}, the rectangle will be laid out so that the top-right corner of the rectangle is at the origin. If it is {0.5, 0.5}, the rectangle will be laid out with the origin at the center, as in the populateAsCenteredRectangleWithSize: method.
This mesh can be covered with a solid material or a single texture. If this mesh is to be covered with a texture, use the texture property of this mesh to set the texture. If a solid color is desired, leave the texture property unassigned.
The vertexContentType property of this mesh may be set prior to invoking this method, to define the content type for each vertex. Content types kCC3VertexContentLocation, kCC3VertexContentNormal, and kCC3VertexContentTextureCoordinate are populated by this method.
If the vertexContentType property has not already been set, that property is set to a value of (kCC3VertexContentLocation | kCC3VertexContentNormal | kCC3VertexContentTextureCoordinate), and the mesh will be populated with location, normal and texture coordinates for each vertex.
| - (void) populateAsSolidBox: | (CC3BoundingBox) | box |
Populates this instance as a simple rectangular box mesh from the specified bounding box, which contains two of the diagonal corners of the box.
This mesh can be covered with a solid material or a single texture. If this mesh is to be covered with a texture, use the texture property of this node to set the texture. If a solid color is desired, leave the texture property unassigned.
The vertexContentType property of this mesh node may be set prior to invoking this method, to define the content type for each vertex. Content types kCC3VertexContentLocation, kCC3VertexContentNormal, and kCC3VertexContentTextureCoordinate are populated by this method.
If the vertexContentType property has not already been set, that property is set to a value of (kCC3VertexContentLocation | kCC3VertexContentNormal | kCC3VertexContentTextureCoordinate). and the mesh will be populated with location, normal and texture coordinates for each vertex.
If a texture is to be wrapped around this mesh, since the single texture is wrapped around all six sides of the box, the texture will be mapped according to the layout illustrated in the texture file BoxTexture.png, included in the distribution.
The "front" of the box is the side that faces towards the positive-Z axis, the "top" of the box is the side that faces towards the positive-Y axis, and the "right" side of the box is the side that faces towards the positive-X axis.
For the purposes of wrapping a texture around the box, the texture will wrap uniformly around all sides, and the texture will not appear stretched between any two adjacent sides. This is useful when you are texturing the box with a simple rectangular repeating pattern and want the texture to appear consistent across the sides, for example, a brick pattern wrapping around all four sides of a house.
Depending on the relative aspect of the height and width of the box, the texture may appear distorted horizontal or vertically. If you need to correct that, you can use the repeatTexture: method, and adjust one of the dimensions.
For higher fidelity in applying textures to non-cube boxes, so that the texture will not be stretched to fit, use the populateAsSolidBox:withCorner: method.
Thanks to cocos3d user andyman for contributing the prototype code and texture template file for this method.
| - (void) populateAsSolidBox: | (CC3BoundingBox) | box | |
| withCorner: | (CGPoint) | corner | |
Populates this instance as a simple rectangular box mesh from the specified bounding box, which contains two of the diagonal corners of the box, and configures the mesh texture coordinates so that the entire box can be wrapped in a single texture.
This mesh can be covered with a solid material or a single texture. If this mesh is to be covered with a texture, use the texture property of this node to set the texture. If a solid color is desired, leave the texture property unassigned.
The vertexContentType property of this mesh node may be set prior to invoking this method, to define the content type for each vertex. Content types kCC3VertexContentLocation, kCC3VertexContentNormal, and kCC3VertexContentTextureCoordinate are populated by this method.
If the vertexContentType property has not already been set, that property is set to a value of (kCC3VertexContentLocation | kCC3VertexContentNormal | kCC3VertexContentTextureCoordinate). and the mesh will be populated with location, normal and texture coordinates for each vertex.
If a texture is to be wrapped around this mesh, since the single texture is wrapped around all six sides of the box, the texture will be mapped according to the layout illustrated in the texture file BoxTexture.png, included in the distribution.
The "front" of the box is the side that faces towards the positive-Z axis, the "top" of the box is the side that faces towards the positive-Y axis, and the "right" side of the box is the side that faces towards the positive-X axis.
For the purposes of wrapping the texture around the box, the corner argument specifies the relative point in the texture that will map to the corner of the box that is at the juncture of the "left", "front" and "bottom" sides (see the BoxTexture.png image for a better understanding of this point). The corner argument is specified as a fraction in each of the S & T dimensions of the texture. In the CGPoint that specifies the corner, the x & y elements of the CGPoint correspond to the S & T dimensions of this left-front-bottom corner mapping, with each value being between zero and one.
Since, by definition, opposite sides of the box have the same dimensions, this single corner point identifies the S & T dimensions of all six of the sides of the box. A value of (1/4, 1/3) for the corner is used when the box is a cube. A smaller value for the x-element would move the corner to the left in the texture layout, indicating that the left and right sides are shallower than they are in a cube, and that the front and back are wider than in a cube, and vice-versa for a larger value in the x-element of the corner. Similarly for the y-element. A y-element that is smaller than 1/3, moves the corner point downwards on the texture, indicating that the bottom and top are shallower than they are in a cube, or that the front and back are higher than they are in a cube.
The two axes defined by the corner are interrelated, because the sides need to be the same depth as the top and bottom. The best way to determine the values to use in the corner is to use the measure of this point (where the "left", "front", and "bottom" sides meet) from the layout of the texture. If the aspect of the corner on the texture does not align with the aspect of the width, height and depth of the box, the texture will appear stretched on one or two sides relative to the others.
Thanks to cocos3d user andyman for contributing the prototype code and texture template file for this method.
| - (void) populateAsSphereWithRadius: | (GLfloat) | radius | |
| andTessellation: | (ccGridSize) | divsPerAxis | |
Populates this instance as a spherical mesh of the specified radius, centered at the origin.
The surface of the sphere is divided into many smaller divisions, similar to latitude and longtitude divisions. The sphere mesh contains two poles, where the surface intersects the positive and negative Y-axis.
The divsPerAxis argument indicates how to divide the surface of the sphere into divisions. The X element of the divsPerAxis argument indicates how many longtitude divisions will occur around one circumnavigation of the equator. The Y element of the divsPerAxis argument indicates how many latitude divisions will occur between the north pole and the south pole.
For example, a value of {12,8} for the divsPerAxis argument will result in the sphere being divided into twelve divisions of longtitude around the equator, and eight divisions of latitude between the north and south poles.
Except at the poles, each division is roughly trapezoidal and is drawn as two triangles. At the poles, each division is a single triangle.
This mesh can be covered with a solid material or a single texture. If this mesh is to be covered with a texture, use the texture property of this node to set the texture. If a solid color is desired, leave the texture property unassigned.
The vertexContentType property of this mesh node may be set prior to invoking this method, to define the content type for each vertex. Content types kCC3VertexContentLocation, kCC3VertexContentNormal, and kCC3VertexContentTextureCoordinate are populated by this method.
If the vertexContentType property has not already been set, that property is set to a value of (kCC3VertexContentLocation | kCC3VertexContentNormal | kCC3VertexContentTextureCoordinate). and the mesh will be populated with location, normal and texture coordinates for each vertex.
If a texture is applied to this mesh, it is mapped to the sphere with a simple cylindrical projection around the equator (similar to Mercator projection without the north-south stretching). This type of projection is typical of maps of the earth taken from space, and results in the smooth curving of any texture around the sphere from the equator to the poles. Texture wrapping begins at the negative Z-axis, so the center of the texture will be positioned at the point where the sphere intersects the positive Z-axis, and the conceptual seam (where the left and right edges of the texture are stitched together) will occur where the sphere intersects the plane (X = 0) along the negative-Z axis. This texture orientation means that the center of the texture will face the forwardDirection of the sphere node.
The boundingVolume of this node is automatically set to a spherical shape (an instance of CC3VertexLocationsSphericalBoundingVolume) to match the shape of this mesh.
| - (void) populateAsTexturedBox: | (CC3BoundingBox) | DEPRECATED_ATTRIBUTE |
- Deprecated:
- Use populateAsSolidBox:, as it creates a box mesh that can be covered with either a texture or a solid color.
| - (void) populateAsTexturedBox: | (CC3BoundingBox) | box | |
| withCorner: | (CGPoint) | DEPRECATED_ATTRIBUTE | |
- Deprecated:
- Renamed to populateAsSolidBox:withCorner:.
| - (void) populateAsTexturedRectangleWithSize: | (CGSize) | rectSize | |
| andPivot: | (CGPoint) | DEPRECATED_ATTRIBUTE | |
- Deprecated:
- Use populateAsRectangleWithSize:andRelativeOrigin:, as it creates a rectangular mesh that can be covered with either a texture or a solid color.
| - (void) populateAsTexturedRectangleWithSize: | (CGSize) | rectSize | |
| andPivot: | (CGPoint) | pivot | |
| andTessellation: | (ccGridSize) | DEPRECATED_ATTRIBUTE | |
- Deprecated:
- Use populateAsRectangleWithSize:andRelativeOrigin:andTessellation:, as it creates a rectangular mesh that can be covered with either a texture or a solid color.
| - (void) populateAsTriangle: | (CC3Face) | face | |
| withTexCoords: | (ccTex2F *) | texCoords | |
| andTessellation: | (GLuint) | divsPerSide | |
Populates this instance as a simple triangular mesh.
The specified face defines the three vertices at the corners of the triangular mesh in 3D space. The vertices within the CC3Face structure are specified in the winding order of the triangular face. The winding order of the specified face determines the winding order of the vertices in the mesh, and the direction of the normal vector applied to each of the vertices. Since the resulting triangular mesh is flat, all vertices will have the same normal vector.
Although the triangle can be created with the corners can be anywhere in 3D space, for simplicity of construction, it is common practice, when using this method, to specify the mesh in the X-Y plane (where all three corners have a zero Z-component), and then rotate this node to an orientation in 3D space.
The texCoords parameter is an array of ccTex2F structures, providing the texture coordinates for the cooresponding vertices of the face. This array must have three elements, one for each vertex in the specified face. If the mesh will not be covered with a texture, you can pass in any values in the elements of this array.
The tessellation property determines how the mesh will be tessellated into smaller faces. The specified tessellation value indicates how many divisions each side of the main triangle should be divided into. Each side of the triangular mesh is tessellated into the same number of divisions.
This mesh can be covered with a solid material or a single texture. If this mesh is to be covered with a texture, use the texture property of this mesh to set the texture. If a solid color is desired, leave the texture property unassigned.
The vertexContentType property of this mesh may be set prior to invoking this method, to define the content type for each vertex. Content types kCC3VertexContentLocation, kCC3VertexContentNormal, and kCC3VertexContentTextureCoordinate are populated by this method.
If the vertexContentType property has not already been set, that property is set to a value of (kCC3VertexContentLocation | kCC3VertexContentNormal | kCC3VertexContentTextureCoordinate), and the mesh will be populated with location, normal and texture coordinates for each vertex.
| - (void) populateAsWireBox: | (CC3BoundingBox) | box |
Populates this instance as a wire-frame box with the specified dimensions.
You can add a material or pureColor as desired to establish the color of the lines of the wire-frame. If a material is used, the appearance of the lines will be affected by the lighting conditions. If a pureColor is used, the appearance of the lines will not be affected by the lighting conditions, and the wire-frame box will always appear in the same pure, solid color, regardless of the lighting sources.
As this node is translated, rotate and scaled, the wire-frame box will be re-oriented in 3D space.
This is a convenience method for creating a simple, but useful, shape.
| - (CC3VertexArrayMesh*) prepareParametricMesh |
Ensures that the contained mesh has been created, is of type CC3VertexArrayMesh, and has vertexContentType defined, then returns the the mesh, cast as a CC3VertexArrayMesh.
This method is invoked by each of the populateAs... family of methods, prior to populating the mesh contents.
The vertexContentType property of this mesh node may be set prior to invoking any of the populateAs... family of methods, to define the content type for each vertex.
If the vertexContentType property has not already been set, that property is set to a value of (kCC3VertexContentLocation | kCC3VertexContentNormal | kCC3VertexContentTextureCoordinate). and the mesh will be populated with location, normal and texture coordinates for each vertex.
If you do not need either of the normal or texture coordinates, set the vertexContentTypes property accordingly prior to invoking any of the populateAs... methods.
| - (void) removeAllTextures |
Removes all textures from the material covering this mesh.
| - (void) repeatTexture: | (ccTex2F) | repeatFactor |
Configures the mesh so that the textures in all texture units will be repeated the specified number of times across the mesh, in each dimension.
The repeatFactor argument contains two numbers, corresponding to how many times in each dimension the texture should be repeated.
This has the same effect as invoking the repeatTexture:forTextureUnit: method for each texture unit.
| - (void) repeatTexture: | (ccTex2F) | repeatFactor | |
| forTextureUnit: | (GLuint) | texUnit | |
Configures the mesh so that a texture applied to the specified texture unit will be repeated the specified number of times across the mesh, in each dimension.
The repeatFactor argument contains two numbers, corresponding to how many times in each dimension the texture should be repeated.
As an example, a value of (1, 2) for the repeatValue indicates that the texture should repeat twice vertically, but not repeat horizontally.
When a texture is repeated, the corresponding side of the texture covering this mesh must have a length that is a power-of-two, otherwise the padding added by iOS to convert it to a power-of-two length internally will be visible in the repeating pattern across the mesh.
For a side that is not repeating, the corresponding side of the texture covering this mesh does not require a length that is a power-of-two.
The textureParameters property of any texture covering this mesh should include the GL_REPEAT setting in each of its texture wrap components that correspond to a repeatFactor greater than one. The GL_REPEAT setting is the default setting for CC3Texture.
For example, if you want to repeat your texture twice in one dimension, but only once in the other, then you would use a repeatFactor of (1, 2) or (2, 1). For the side that is repeating twice, the length of that side of the texture must be a power-of-two. But the other side may have any dimension. The textureParameters property of the CC3Texture should include the GL_REPEAT setting for the corresponding texture dimension.
You can specify a fractional value for either of the components of the repeatFactor to expand the texture in that dimension so that only part of the texture appears in that dimension, while potentially repeating multiple times in the other dimension.
| - (void) setTexture: | (CC3Texture *) | aTexture | |
| forTextureUnit: | (GLuint) | texUnit | |
Sets the texture that will be processed by the texture unit with the specified index, which should be a number between zero, and the value of the textureCount property.
If the specified index is less than the number of texture units added already, the specified texture will replace the one assigned to that texture unit. Otherwise, this implementation will invoke the addTexture: method to add the texture to this material.
If the specified texture unit index is zero, the value of the texture property will be changed to the specified texture.
If a material does not yet exist in this mesh node, a new material will be created and the texture will be attached to it.
Under iOS, during loading, textures are padded to dimensions of a power-of-two (POT) and, because vertical OpenGL coordinates are inverted relative to iOS view coordinates, most texture formats are loaded updside-down.
To compensate, when a texture is attached to a mesh node, the texture coordinates of the mesh are automatically adjusted to correctly display the texture, taking into consideration POT padding and vertical orientation.
| - (void) setTextureRectangle: | (CGRect) | aRect | |
| forTextureUnit: | (GLuint) | texUnit | |
Sets the textureRectangle property from the texture coordinates that are mapping the specified texture unit index.
See the notes for the textureRectangle property of this class for an explanation of the use of this property.
| - (void) setVertexColor4B: | (ccColor4B) | aColor | |
| at: | (GLuint) | index | |
Sets the color element at the specified index in the vertex data to the specified value.
The index refers to vertices, not bytes. The implementation takes into consideration the vertexStride and elementOffset properties to access the correct element.
If the shouldApplyOpacityToColor property of this node returns YES, each of the red, green and blue components of the specified color will be multiplied by the alpha component of the specified color before the color is set into the vertex. This occurs when the texture attached to this mesh contains pre-multiplied alpha. When this occurs, the value retrieved using the vertexColor4F: method will not be the same as the value set with this method, if the color contained an alpha value less than 255. See the notes of the shouldApplyOpacityToColor property for more on using pre-multiplied alpha.
When all vertex changes have been made, be sure to invoke the updateVertexColorsGLBuffer method to ensure that the GL VBO that holds the vertex data is updated.
If the releaseRedundantData method has been invoked and the underlying vertex data has been released, this method will raise an assertion exception.
| - (void) setVertexColor4F: | (ccColor4F) | aColor | |
| at: | (GLuint) | index | |
Sets the color element at the specified index in the vertex data to the specified value.
The index refers to vertices, not bytes. The implementation takes into consideration the vertexStride and elementOffset properties to access the correct element.
If the shouldApplyOpacityToColor property of this node returns YES, each of the red, green and blue components of the specified color will be multiplied by the alpha component of the specified color before the color is set into the vertex. This occurs when the texture attached to this mesh contains pre-multiplied alpha. When this occurs, the value retrieved using the vertexColor4F: method will not be the same as the value set with this method, if the color contained an alpha value less than one. See the notes of the shouldApplyOpacityToColor property for more on using pre-multiplied alpha.
When all vertex changes have been made, be sure to invoke the updateVertexColorsGLBuffer method to ensure that the GL VBO that holds the vertex data is updated.
If the releaseRedundantData method has been invoked and the underlying vertex data has been released, this method will raise an assertion exception.
| - (void) setVertexHomogeneousLocation: | (CC3Vector4) | aLocation | |
| at: | (GLuint) | index | |
Sets the location element at the specified index in the underlying vertex data to the specified four-dimensional location in the 4D homogeneous coordinate space.
The index refers to vertices, not bytes. The implementation takes into consideration whether the vertex data is interleaved to access the correct vertex data component.
This implementation takes into consideration the dimensionality of the underlying data. If the dimensionality is 3, the W component of the specified vector will be ignored. If the dimensionality is 2, both the W and Z components of the specified vector will be ignored.
When all vertex changes have been made, be sure to invoke the updateVertexLocationsGLBuffer method to ensure that the GL VBO that holds the vertex data is updated.
This method automatically invokes the markBoundingVolumeDirty method, to ensure that the boundingVolume encompasses the new vertex locations.
If the releaseRedundantData method has been invoked and the underlying vertex data has been released, this method will raise an assertion exception.
| - (void) setVertexIndex: | (GLuint) | vertexIndex | |
| at: | (GLuint) | index | |
Sets the index element at the specified index in the vertex data to the specified value.
The index refers to vertices, not bytes. The implementation takes into consideration the vertexStride and elementOffset properties to access the correct element.
When all vertex changes have been made, be sure to invoke the updateVertexIndicesGLBuffer method to ensure that the GL VBO that holds the vertex data is updated.
If the releaseRedundantData method has been invoked and the underlying vertex data has been released, this method will raise an assertion exception.
| - (void) setVertexLocation: | (CC3Vector) | aLocation | |
| at: | (GLuint) | index | |
Sets the location element at the specified index in the vertex data to the specified value.
The index refers to vertices, not bytes. The implementation takes into consideration whether the vertex data is interleaved to access the correct vertex data component.
This implementation takes into consideration the dimensionality of the underlying vertex data. If the dimensionality is 2, the Z component of the specified vector will be ignored. If the dimensionality is 4, the specified vector will be converted to a 4D vector, with the W component set to one, before storing.
When all vertex changes have been made, be sure to invoke the updateVertexLocationsGLBuffer method to ensure that the GL VBO that holds the vertex data is updated.
This method automatically invokes the markBoundingVolumeDirty method, to ensure that the boundingVolume encompasses the new vertex locations.
If the releaseRedundantData method has been invoked and the underlying vertex data has been released, this method will raise an assertion exception.
| - (void) setVertexNormal: | (CC3Vector) | aNormal | |
| at: | (GLuint) | index | |
Sets the normal element at the specified index in the vertex data to the specified value.
The index refers to vertices, not bytes. The implementation takes into consideration the vertexStride and elementOffset properties to access the correct element.
When all vertex changes have been made, be sure to invoke the updateVertexNormalsGLBuffer method to ensure that the GL VBO that holds the vertex data is updated.
If the releaseRedundantData method has been invoked and the underlying vertex data has been released, this method will raise an assertion exception.
| - (void) setVertexTexCoord2F: | (ccTex2F) | aTex2F | |
| at: | (GLuint) | index | |
Sets the texture coordinate element at the specified index in the vertex data, at the commonly used texture unit zero, to the specified texture coordinate value.
This is a convenience method that delegates to the setVertexTexCoord2F:forTextureUnit:at: method, passing in zero for the texture unit index.
The index refers to vertices, not bytes. The implementation takes into consideration the vertexStride and elementOffset properties to access the correct element.
When all vertex changes have been made, be sure to invoke the updateVertexTextureCoordinatesGLBuffer method to ensure that the GL VBO that holds the vertex data is updated.
If the releaseRedundantData method has been invoked and the underlying vertex data has been released, this method will raise an assertion exception.
| - (void) setVertexTexCoord2F: | (ccTex2F) | aTex2F | |
| at: | (GLuint) | index | |
| forTextureUnit: | (GLuint) | DEPRECATED_ATTRIBUTE | |
- Deprecated:
- Use the setVertexTexCoord2F:forTextureUnit:at: method instead,
| - (void) setVertexTexCoord2F: | (ccTex2F) | aTex2F | |
| forTextureUnit: | (GLuint) | texUnit | |
| at: | (GLuint) | index | |
Sets the texture coordinate element at the specified index in the vertex data, at the specified texture unit index, to the specified texture coordinate value.
The index refers to vertices, not bytes. The implementation takes into consideration the vertexStride and elementOffset properties to access the correct element.
When all vertex changes have been made, be sure to invoke the updateVertexTextureCoordinatesGLBufferForTextureUnit: method to ensure that the GL VBO that holds the vertex data is updated.
If the releaseRedundantData method has been invoked and the underlying vertex data has been released, this method will raise an assertion exception.
| - (CC3Texture*) textureForTextureUnit: | (GLuint) | texUnit |
Returns the texture that will be processed by the texture unit with the specified index, which should be a number between zero, and one less than the value of the textureCount property.
The value returned will be nil if this node has no material, or if that material has no textures.
This method is a convenience. It simply delegates to the same method on the material covering this mesh node, creating the material first, if needed.
| - (CGRect) textureRectangleForTextureUnit: | (GLuint) | texUnit |
Returns the textureRectangle property from the texture coordinates that are mapping the specified texture unit index.
See the notes for the textureRectangle property of this class for an explanation of the use of this property.
| - (void) updateGLBuffers |
Convenience method to update the GL engine buffers with the vertex content data in this mesh.
This updates the content of each vertex. It does not update the vertex indices. To update the vertex index data to the GL engine, use the updateVertexIndicesGLBuffer method.
| - (void) updateVertexColorsGLBuffer |
Updates the GL engine buffer with the vertex color data in this mesh.
| - (void) updateVertexIndicesGLBuffer |
Updates the GL engine buffer with the vertex index data in this mesh.
| - (void) updateVertexLocationsGLBuffer |
Updates the GL engine buffer with the vertex location data in this mesh.
| - (void) updateVertexNormalsGLBuffer |
Updates the GL engine buffer with the vertex normal data in this mesh.
| - (void) updateVertexTextureCoordinatesGLBuffer |
Updates the GL engine buffer with the vertex texture coord data from texture unit zero in this mesh.
| - (void) updateVertexTextureCoordinatesGLBufferForTextureUnit: | (GLuint) | texUnit |
Updates the GL engine buffer with the vertex texture coord data from the specified texture unit in this mesh.
| - (ccColor4B) vertexColor4BAt: | (GLuint) | index |
Returns the color element at the specified index from the vertex data.
The index refers to vertices, not bytes. The implementation takes into consideration the vertexStride and elementOffset properties to access the correct element.
If the releaseRedundantData method has been invoked and the underlying vertex data has been released, this method will raise an assertion exception.
| - (ccColor4F) vertexColor4FAt: | (GLuint) | index |
Returns the color element at the specified index from the vertex data.
The index refers to vertices, not bytes. The implementation takes into consideration the vertexStride and elementOffset properties to access the correct element.
If the releaseRedundantData method has been invoked and the underlying vertex data has been released, this method will raise an assertion exception.
| - (GLuint) vertexCountFromFaceCount: | (GLuint) | DEPRECATED_ATTRIBUTE |
- Deprecated:
- Renamed to vertexIndexCountFromFaceCount:.
| - (CC3Vector4) vertexHomogeneousLocationAt: | (GLuint) | index |
Returns the location element at the specified index in the underlying vertex data, as a four-dimensional location in the 4D homogeneous coordinate space.
The index refers to vertices, not bytes. The implementation takes into consideration whether the vertex data is interleaved to access the correct vertex data component.
This implementation takes into consideration the elementSize property. If the value of the elementSize property is 3, the returned vector will contain one in the W component. If the value of the elementSize property is 2, the returned vector will contain zero in the Z component and one in the W component.
If the releaseRedundantData method has been invoked and the underlying vertex data has been released, this method will raise an assertion exception.
| - (GLuint) vertexIndexAt: | (GLuint) | index |
Returns the index element at the specified index from the vertex data.
The index refers to vertices, not bytes. The implementation takes into consideration the vertexStride and elementOffset properties to access the correct element.
If the releaseRedundantData method has been invoked and the underlying vertex data has been released, this method will raise an assertion exception.
| - (GLuint) vertexIndexCountFromFaceCount: | (GLuint) | fc |
Returns the number of vertex indices required to draw the specified number of faces, based on the type of primitives that this mesh is drawing.
| - (CC3Vector) vertexLocationAt: | (GLuint) | index |
Returns the location element at the specified index from the vertex data.
The index refers to vertices, not bytes. The implementation takes into consideration whether the vertex data is interleaved to access the correct vertex data component.
This implementation takes into consideration the dimensionality of the underlying vertex data. If the dimensionality is 2, the returned vector will contain zero in the Z component.
If the releaseRedundantData method has been invoked and the underlying vertex data has been released, this method will raise an assertion exception.
| - (CC3Vector) vertexNormalAt: | (GLuint) | index |
Returns the normal element at the specified index from the vertex data.
The index refers to vertices, not bytes. The implementation takes into consideration the vertexStride and elementOffset properties to access the correct element.
If the releaseRedundantData method has been invoked and the underlying vertex data has been released, this method will raise an assertion exception.
| - (ccTex2F) vertexTexCoord2FAt: | (GLuint) | index |
Returns the texture coordinate element at the specified index from the vertex data at the commonly used texture unit zero.
This is a convenience method that is equivalent to invoking the vertexTexCoord2FForTextureUnit:at: method, with zero as the texture unit index.
The index refers to vertices, not bytes. The implementation takes into consideration the vertexStride and elementOffset properties to access the correct element.
If the releaseRedundantData method has been invoked and the underlying vertex data has been released, this method will raise an assertion exception.
| - (ccTex2F) vertexTexCoord2FAt: | (GLuint) | index | |
| forTextureUnit: | (GLuint) | DEPRECATED_ATTRIBUTE | |
- Deprecated:
- Use the vertexTexCoord2FForTextureUnit:at: method instead,
| - (ccTex2F) vertexTexCoord2FForTextureUnit: | (GLuint) | texUnit | |
| at: | (GLuint) | index | |
Returns the texture coordinate element at the specified index from the vertex data at the specified texture unit index.
The index refers to vertices, not bytes. The implementation takes into consideration the vertexStride and elementOffset properties to access the correct element.
If the releaseRedundantData method has been invoked and the underlying vertex data has been released, this method will raise an assertion exception.
Member Data Documentation
- (GLfloat) decalOffsetFactor [protected] |
An offset factor used by the GL engine when comparing the Z-distance of the content of this node against previously drawn content.
This can be used to correct for Z-fighting between overlapping, and nearly co-planar, faces of two objects that overlap.
The definitive example is when you wish to apply a decal object on top of another, such as bullet-holes on a wall, or a real label on a box. Since the decal is co-planar with the surface it is attached to, it is easy for rounding errors to cause some of the pixels of the decal to be considered on top of the background, and others to be considered behind the background, resulting in only a partial display of the decal content. This is known as Z-fighting.
A face whose orientation is at an angle to the camera, particularly those who are oriented almost edge-on to the camera, might have a significant change in depth across its visible span. Depending on which parts of the face are used to determine each pixel depth, the difference in the depth value might be significant.
By assigning a value to this property, the depth of each pixel will be offset by the overall change in depth across the face being drawn, multiplied by the value of this property. When comparing the depth of content to be drawn against content that has already been drawn, a positive value for this property will effectively move that content away from the camera, and a negative value will effectively move that content towards the camera, relative to the content that has already been drawn.
A value of -1.0 will cause the depth of content to be drawn to be offset by the overall change in depth across the face, effectively pulling the face toward the camera by an amount equal to the span of its depth.
The depth offset determined by this property is added to the depth offset determined by the decalOffsetUnits property to determine the overall depth offset to be applied to each pixel.
This property only has effect if the shouldDisableDepthTest property is set to NO.
The initial value of this property is zero, indicating that no depth offset based on the change in depth across the face will be applied.
Setting this value sets the same property on all descendant nodes.
Querying this property returns the first non-zero value of this property from any descendant mesh node, or will return zero if no mesh nodes are found in the descendants of this node.
Implements CC3Node.
- (GLfloat) decalOffsetUnits [protected] |
An offset value used by the GL engine when comparing the Z-distance of the content of this node against previously drawn content.
This can be used to correct for Z-fighting between overlapping, and nearly co-planar, faces of two objects that overlap.
The definitive example is when you wish to apply a decal object on top of another, such as bullet-holes on a wall, or a real label on a box. Since the decal is co-planar with the surface it is attached to, it is easy for rounding errors to cause some of the pixels of the decal to be considered on top of the background, and others to be considered behind the background, resulting in only a partial display of the decal content. This is known as Z-fighting.
By assigning a value to this property, the depth of each pixel will be offset by the minimum resolvable depth buffer value, multiplied by the value of this property. When comparing the depth of content to be drawn against content that has already been drawn, a positive value for this property will effectively move that content away from the camera, and a negative value will effectively move that content towards the camera, relative to the content that has already been drawn.
A value of -1.0 will cause the depth of content to be drawn to be offset by the minimum resolvable depth buffer value, effectively pulling the face toward the camera by an amount equal to the minimum Z-distance that is resolvable by the depth buffer (which depends on the configuration of the depth buffer).
The depth offset determined by this property is added to the depth offset determined by the decalOffsetFactor property to determine the overall depth offset to be applied to each pixel.
This property only has effect if the shouldDisableDepthTest property is set to NO.
The initial value of this property is zero, indicating that no absolute depth offset will be applied.
Setting this value sets the same property on all descendant nodes.
Querying this property returns the first non-zero value of this property from any descendant mesh node, or will return zero if no mesh nodes are found in the descendants of this node.
Implements CC3Node.
- (GLenum) depthFunction [protected] |
The depth function used by the GL engine when comparing the Z-distance of the content of this node against previously drawn content.
This property only has effect if the shouldDisableDepthTest property is set to NO.
This property must be set to one of the following values:
- GL_LESS - the content of this node will be drawn if it is closer to the camera than previously drawn content.
- GL_LEQUAL - the content of this node will be drawn if it is at least as close to the camera as previously drawn content.
- GL_EQUAL - the content of this node will be drawn if it is exactly as close to the camera as previously drawn content.
- GL_GEQUAL - the content of this node will be drawn if it is at least as far away from the camera as previously drawn content.
- GL_GREATER - the content of this node will be drawn if it is farther away from the camera than previously drawn content.
- GL_NOTEQUAL - the content of this node will be drawn if it is not exactly as close to the camera as previously drawn content.
- GL_ALWAYS - the content of this node will always be drawn
- GL_NEVER - the content of this node will not be drawn
The initial value of this property is GL_LEQUAL. In most cases, to draw an accurate scene, this value is the most suitable. However, some special cases, including some particle emitters, may benefit from the use of one of the other depth functions.
Setting this value sets the same property on all descendant nodes.
Querying this property returns the value of this property from the first descendant mesh node, or will return GL_NEVER if no mesh node are found in the descendants of this node.
Implements CC3Node.
- (GLenum) lineSmoothingHint [protected] |
Indicates how the GL engine should trade off between rendering quality and speed.
The value of this property should be one of GL_FASTEST, GL_NICEST, or GL_DONT_CARE.
The initial value of this property is GL_DONT_CARE.
Implements CC3Node.
- (GLfloat) lineWidth [protected] |
- (GLubyte) normalScalingMethod [protected] |
Specifies the method to be used to scale vertex normals after they have been transformed during vertex drawing.
Normal vectors should have a unit length. Since normals are vectors in the local coordinate system of the node, they are transformed into scene and eye coordinates during drawing.
During transformation, there are several factors that might distort the normal vector:
- If the normals started out not being of unit length, they will generally be transformed into vectors that are not of unit length.
- If the transforms are not rigid, and include scaling, even normals that have unit length in object space will end up shorter or longer than unit length in eye space.
- If the transform scaling is not uniform, the normals will shear, and end up shorter or longer than unit length.
Normals that are not of unit length, or are sheared, will cause portions of the objects to appear lighter or darker after transformation, or will cause specular highlights to actually be dark, distorting the overall look of the material covering the mesh.
The GL engine can be instructed to compensate for these transforms by setting this property as follows:
- kCC3NormalScalingNone: No compensating scaling is performed on the normals after they have been transformed. This has the highest performance, but will not adjust the normals if they have been scaled. Use this option if you know that the normals will not be significantly scaled during transformation.
- kCC3NormalScalingRescale: Uses the modelview matrix to scale all normals by the inverse of the node's overall scaling. This does have a processing cost, but is much faster than using kCC3NormalScalingNormalize. However, it is not as accurate if significantly non-uniform scaling has been applied to the node.
- kCC3NormalScalingNormalize: Normalizes each norml vector independently. This is the most accurate method, but is also, by far, the most computationally expensive. Use this method only if selecting one of the other options does not give you the results that you expect.
- kCC3NormalScalingAutomatic: Chooses the most appropriate method based on the scaling that has been applied to the node. If no scaling has been applied to the node, kCC3NormalScalingNone will be used. If only uniform scaling has been applied to the node, kCC3NormalScalingRescale will be used. If non-uniform scaling has been applied to the node, then kCC3NormalScalingNormalize will be used.
The initial value of this property is kCC3NormalScalingAutomatic. You can generally leave this property at this default value unless you are not getting the results that you expect.
Setting this property sets the corresponding property in all descendant nodes, and affects the processing of normals in all vertex meshes contained in all descendant nodes.
Querying this property returns the value of this property from the first descendant mesh node, or will return kCC3NormalScalingNone if no mesh node are found in the descendants of this node.
Implements CC3Node.
- (BOOL) shouldApplyOpacityAndColorToMeshContent [protected] |
For descendant mesh nodes whose mesh contains per-vertex color content, this property indicates whether setting the opacity and color properties should change the color content of all vertices in the mesh.
Normally, opacity and color information is held in the material of a mesh node, and changing the opacity and color properties of a mesh node will change the material properties only. However, when a mesh contains per-vertex coloring, the material opacity and coloring will be ignored in favour of the opacity and coloring of each vertex, and changing these properties will not affect a mesh node with per-vertex coloring. In the case of opacity, this effectivly means that the mesh node cannot be faded in and out by using the opacity property.
Setting this property to YES will ensure that changes to the opacity and color properties are also propagated to the vertex content of any mesh node descendants that have per-vertex color content. In the case of opacity, this allows such mesh nodes to be effectively faded in and out.
This property has no effect on mesh nodes that do not contain per-vertex color content.
The initial value of this property is NO, indicating that changes to the opacity and color of each descendant mesh node will only be applied to the material of the mesh node and not to any per-vertex color content.
Querying this property returns the value of this property on the first descendant mesh node.
Setting this property sets the value in the same property in all descendant mesh nodes.
Implements CC3Node.
- (BOOL) shouldCastShadowsWhenInvisible [protected] |
Indicates whether descendant mesh nodes should cast shadows even when invisible.
Normally, when a mesh is made invisible, its shadows should disappear as well. However, there are certain situations where you might want a mesh to cast shadows, even when it is not being rendered visibly. One situation might be to use an invisible low-poly mesh to generate the shadows of a more detailed high-poly mesh, in order to reduce the processing effort required to generate the shadows. This technique can be particularly useful when using shadow volumes.
The initial value of this propety is NO.
Setting this value sets the same property on all descendant mesh and light nodes.
Querying this property returns the first YES value of this property from any descendant mesh or light node, or will return NO if no descendant nodes have this property set to YES.
Implements CC3Node.
- (BOOL) shouldCullBackFaces [protected] |
Indicates whether the back faces should be culled on the meshes contained in descendants of this node.
The initial value is YES, indicating that back faces will not be displayed. You can set this property to NO if you have reason to display the back faces of the mesh (for instance, if you have a rectangular plane and you want to show both sides of it).
Since the normal of the face points out the front face, back faces interact with light the same way the front faces do, and will appear luminated by light that falls on the front face, much like a stained-glass window. This may not be the affect that you are after, and for some lighting conditions, instead of disabling back face culling, you might consider creating a second textured front face, placed back-to-back with the original front face.
Be aware that culling improves performance, so this property should be set to NO only when specifically needed for visual effect, and only on the meshes that need it.
Setting this value sets the same property on all descendant nodes.
Querying this property returns NO if any of the descendant mesh nodes have this property set to NO. Initially, and in most cases, all mesh nodes have this property set to YES.
For more information about this use of this property, see the class notes for the CC3MeshNode class.
Implements CC3Node.
- (BOOL) shouldCullFrontFaces [protected] |
Indicates whether the front faces should be culled on the meshes contained in descendants of this node.
The initial value is NO. Normally, you should leave this property with the initial value, unless you have a specific need not to display the front faces.
Setting this value sets the same property on all descendant nodes.
Querying this property returns YES if any of the descendant mesh nodes have this property set to YES. Initially, and in most cases, all mesh nodes have this property set to NO.
For more information about this use of this property, see the class notes for the CC3MeshNode class.
Implements CC3Node.
- (BOOL) shouldDisableDepthMask [protected] |
Indicates whether this instance will disable the GL depth mask while drawing the content of this node.
When the depth mask is disabled, drawing activity will not write to the depth buffer.
If this property is set to NO, the Z-distance of this node will be compared against previously drawn content, and the drawing of this node will update the depth buffer, so that subsequent drawing will take into consideration the Z-distance of this node.
If this property is set to YES, the Z-distance of this node will still be compared against previously drawn content, but the drawing of this node will NOT update the depth buffer, and subsequent drawing will NOT take into consideration the Z-distance of this node.
This property only has effect if the shouldDisableDepthTest property is set to NO.
In most cases, to draw an accurate scene, we want depth testing to be performed at all times, and this property is usually set to NO. However, there are some occasions where it is useful to disable writing to the depth buffer during the drawing of a node. One notable situation is with particle systems, where temporarily disabling the depth mask will avoid Z-fighting between individual particles.
The initial value of this property is NO, indicating that the GL depth mask will not be disabled during the drawing of this node, and the depth buffer will be updated during the drawing of this node.
Setting this value sets the same property on all descendant nodes.
Querying this property returns YES if any of the descendant mesh nodes have this property set to YES, otherwise returns NO.
Implements CC3Node.
- (BOOL) shouldDisableDepthTest [protected] |
Indicates whether this instance will disable the GL depth test while drawing the content of this node.
When the depth test is disabled, the Z-distance of this node will not be compared against previously drawn content, and drawing activity will not write to the depth buffer.
If this property is set to NO, the Z-distance of this node will be compared against previously drawn content, and the drawing of this node will update the depth buffer, so that subsequent drawing will take into consideration the Z-distance of this node.
If this property is set to YES, the Z-distance of this node will not be compared against previously drawn content and this node will be drawn over all previously drawn content. In addition, the drawing of this node will not update the depth buffer, with the result that subsequent object drawing will not take into consideration the Z-distance of this node.
In most cases, to draw an accurate scene, we want depth testing to be performed at all times, and this property is usually set to NO. However, there are some occasions where it is useful to disable depth testing during the drawing of a node. One notable situation is with particle systems, where temporarily disabling depth testing may help avoid Z-fighting between individual particles.
The initial value of this property is NO, indicating that the GL depth tesing will not be disabled during the drawing of this node, and the depth buffer will be updated during the drawing of this node.
Setting this value sets the same property on all descendant nodes.
Querying this property returns YES if any of the descendant mesh nodes have this property set to YES, otherwise returns NO.
Implements CC3Node.
- (BOOL) shouldSmoothLines [protected] |
Indicates whether lines should be smoothed (antialiased).
The initial value is NO.
Implements CC3Node.
- (BOOL) shouldUseClockwiseFrontFaceWinding [protected] |
Indicates whether the edge-widing algorithm used by the GL engine to determine which face of a triangle is the front face should use clockwise winding.
If this property is set to YES, the front face of all triangles in the mesh of this node will be determined using clockwise winding of the edges. If this property is set to NO, the front face of all triangles in the mesh of this node will be determined using counter-clockwise winding of the edges.
The initial value of this property is NO, indicating that the OpenGL-standard counter-clockwise winding will be used by the GL engine to determine the front face of all triangles in the mesh of this node. Unless you have a reason to change this value, you should leave it at the initial value.
Setting this value sets the same property on all descendant nodes.
Querying this property returns YES if any of the descendant mesh nodes have this property set to YES, otherwise returns NO.
Implements CC3Node.
- (BOOL) shouldUseSmoothShading [protected] |
Indicates whether the shading of the faces of the mesh of this node should be smoothly shaded, using color interpolation between vertices.
If this property is set to YES, the color of each pixel in any face in the mesh of this node will be interpolated from the colors of all three vertices of the face, using the distance of the pixel to each vertex as the means to interpolate. The result is a smooth gradient of color across the face.
If this property is set to NO, the color of all pixels in any face in the mesh of this node will be determined by the color at the third vertex of the face. All pixels in the face will be painted in the same color.
The initial value is YES. For realistic rendering, you should leave this property with the initial value, unless you have a specific need to render flat color across each face in the mesh, such as to deliberately create a cartoon-like effect on the model.
Setting this value sets the same property on all descendant nodes.
Querying this property returns NO if any of the descendant mesh nodes have this property set to NO. Initially, and in most cases, all mesh nodes have this property set to YES.
Implements CC3Node.
Property Documentation
- (ccColor4F) ambientColor [read, write, assign] |
The ambient color of the material of this mesh node.
Material color is initially set to kCC3DefaultMaterialColorAmbient. If this instance has no material, this property will return kCCC4FBlackTransparent.
The value of this property is also affected by changes to the color and opacity properties. See the notes for those properties for more information.
Implements CC3Node.
- (ccBlendFunc) blendFunc [read, write, assign] |
Implementation of the CCBlendProtocol blendFunc property.
This is a convenience property that gets and sets both the sourceBlend and destinationBlend properties of the material used by this node using a single structure. Changes to this property is also passed along to any child nodes. Querying this property returns {GL_ONE, GL_ZERO} if this node has no material.
Implements CC3Node.
- (ccColor3B) color [read, write, assign] |
Implementation of the CCRGBAProtocol color property.
Querying this property returns the RGB components of the material's diffuseColor property, or of this node's pureColor property if this node has no material. In either case, the RGB values are converted from the floating point range (0 to 1), to the byte range (0 to 255).
When setting this property, the RGB values are each converted to a floating point number between 0 and 1, and are set into both the ambientColor and diffuseColor properties of this node's material, and the pureColor property of this node. The alpha of each of those properties remains unchanged.
Setting this property also sets the same property on all descendant nodes.
Implements CC3Node.
- (CC3Mesh* meshModel) DEPRECATED_ATTRIBUTE [read, write, retain] |
- Deprecated:
- CC3MeshModel renamed to CC3Mesh.
Use mesh property instead.
Implements CC3Node.
Implemented in CC3LineNode, CC3PointParticleEmitter, CC3PointParticleEmitter, and CC3PointParticleEmitter.
- (ccColor4F) diffuseColor [read, write, assign] |
The diffuse color of the material of this mesh node.
Material color is initially set to kCC3DefaultMaterialColorDiffuse. If this instance has no material, this property will return kCCC4FBlackTransparent.
The value of this property is also affected by changes to the color and opacity properties. See the notes for those properties for more information.
Implements CC3Node.
- (GLenum) drawingMode [read, write, assign] |
The drawing mode indicating how the vertices are connected (points, lines, triangles...).
This must be set with a valid GL drawing mode enumeration. The default value is GL_TRIANGLES.
- (ccColor4F) emissionColor [read, write, assign] |
The emission color of the material of this mesh node.
Material color is initially set to kCC3DefaultMaterialColorEmission. If this instance has no material, this property will return kCCC4FBlackTransparent.
The value of this property is also affected by changes to the opacity property. See the notes for the opacity property for more information.
Implements CC3Node.
- (BOOL) expectsVerticallyFlippedTextures [read, write, assign] |
Indicates whether the texture coordinates of this mesh expects that the texture was flipped upside-down during texture loading.
The vertical axis of the coordinate system of OpenGL is inverted relative to the iOS view coordinate system. This results in textures from most file formats being oriented upside-down, relative to the OpenGL coordinate system. All file formats except PVR format will be oriented upside-down after loading.
The value of this property is used in combination with the value of the isFlippedVertically property of a texture to determine whether the texture will be oriented correctly when displayed using these texture coordinates.
When a texture or material is assigned to this mesh node, the value of this property is compared with the isFlippedVertically property of the texture to automatically determine whether these texture coordinates need to be flipped vertically in order to display the texture correctly. If needed, the texture coordinates will be flipped automatically. As part of that inversion, the value of this property will also be flipped, to indicate that the texture coordinates are now aligned differently.
If you need to adjust the value of this property, you sould do so before setting a texture or material into this mesh node.
When multi-texturing is being used on this mesh, you can use the expectsVerticallyFlippedTexture:inTextureUnit: method for finer control of orienting textures for each texture unit.
When multi-texturing is being used, setting this value of this property will use the expectsVerticallyFlippedTexture:inTextureUnit: method to set the same value for each texture unit.
Reading the value of this property will return YES if the property-reading method expectsVerticallyFlippedTextureInTextureUnit: returns YES for any texture unit, otherwise this property will return NO.
The initial value of this property is set when the underlying mesh texture coordinates are built or loaded. See the same property on the CC3Resource class to understand how this property is set during mesh resource loading.
When building meshes programmatically, you should endeavour to design the mesh so that this property will be YES if you will be using vertically-flipped textures (all texture file formats except PVR). This avoids the texture coordinate having to be flipped automatically when a texture or material is assigned to this mesh node.
Implements CC3Node.
- (GLuint) faceCount [read, assign] |
Returns the number of faces in this mesh.
This is calculated from the number of vertices, taking into consideration the type of primitives that this mesh is drawing.
- (CC3Vector) globalLightLocation [read, write, assign] |
When this mesh node is textured with a DOT3 bump-map (normal map), this property indicates the location, in the global coordinate system, of the light that is illuminating the node.
This global light location is tranformed from a loction in the global coordinate system to a direction in the local coordinate system of this node. This local direction is then applied to the texture of this node, where it interacts with the normals stored in the bump-map texture to determine surface illumination.
This property only needs to be set, and will only have effect when set, when one of the textures of this node is configured as a bump-map. Set the value of this property to the globalLocation of the light source. Bump-map textures may interact with only one light source.
When setting this property, this implementation also sets the same property in all child nodes. When reading this property, this implementation returns a value if this node contains a texture configured for bump-mapping, or the value of the same property from the first descendant node that is a CC3MeshNode and that contains a texture configured for bump-mapping. Otherwise, this implementation returns kCC3VectorZero.
Implements CC3Node.
- (BOOL) hasPremultipliedAlpha [read, assign] |
Indicates whether the RGB components of each pixel of the encapsulated textures have had the corresponding alpha component applied already.
Returns YES if any of the textures contained in this instance has pre-mulitiplied alpha.
See also the notes of the shouldApplyOpacityToColor property for the effects of using textures with pre-multiplied alpha.
- (BOOL) isOpaque [read, write, assign] |
Indicates whether the material of this mesh node is opaque.
If this node has a material, returns the value of the same property on the material, otherwise return YES.
Setting this property sets the same property in the material and in all descendants, and sets the alpha component of the pureColor property to 1.0.
See the notes for this property on CC3Material for more information on how this property interacts with the other material properties.
Setting this property should be thought of as a convenient way to switch between the two most common types of blending combinations. For finer control of blending, set specific blending properties on the CC3Material instance directly, and avoid making changes to this property.
Implements CC3Node.
- (BOOL) isUsingGLBuffers [read, assign] |
Returns whether the underlying vertex data has been loaded into GL engine vertex buffer objects.
Vertex buffer objects are engaged via the createGLBuffers method.
- (CC3Material *) material [read, write, retain] |
The material covering this mesh node.
If it is not explicitly set beforehand, the material will automatically be created and assigned to the mesh node when a texture is added to the mesh node through the texture property or the addTexture: method, or if any of the material properties of the mesh node are set or accessed, including color, opacity, ambientColor, diffuseColor, specularColor, emissionColor, blendFunc, or shouldDrawLowAlpha. The material will automatically be created if either the isOpaque or shouldUseLighting property is set, but not if they are simply read.
- (CC3Mesh *) mesh [read, write, retain] |
The mesh that holds the vertex data for this mesh node.
When this property is set, if this node has a boundingVolume, it is forced to rebuild itself, otherwise, if this node does not have a boundingVolume, a default bounding volume is created from the mesh. In addition, if the mesh does not have normals, the shouldUseLighting property of this node is set to NO, and if the mesh does not have texture coordinates, the texture property of this node is set to nil.
Implemented in CC3CommonVertexArrayParticleEmitter, and CC3PointParticleEmitter.
- (GLubyte) opacity [read, write, assign] |
Implementation of the CCRGBAProtocol opacity property.
Querying this property returns the alpha component of the material's diffuseColor property, or of this node's pureColor property if this node has no material. In either case, the RGB values are converted from the floating point range (0 to 1), to the byte range (0 to 255).
When setting this property, the value is converted to a floating point number between 0 and 1, and is set into all of the ambientColor, diffuseColor, specularColor, and emissionColor properties of this node's material, and the pureColor property of this node. The RGB components of each of those properties remains unchanged.
Setting this property also sets the same property on all descendant nodes.
See the notes for this property on CC3Material for more information on how this property interacts with the other material properties.
Setting this property should be thought of as a convenient way to switch between the two most common types of blending combinations. For finer control of blending, set specific blending properties on the CC3Material instance directly, and avoid making changes to this property.
Implements CC3Node.
- (int) podMaterialIndex [read, write, assign] |
The index of the material in the POD file used by this node.
- (ccColor4F) pureColor [read, write, assign] |
The pure, solid color used to paint the mesh if no material is established for this node.
This color is not not be affected by the lighting conditions. The mesh will always appear in the same pure, solid color, regardless of the lighting sources.
If you do not want to use a material with this node, use this pureColor property to set or access the color and opacity of this node. Setting or accessing any of the other coloring properties (color, opacity, ambientColor, diffuseColor, specularColor, or emissionColor) will create a material automatically.
- (BOOL) shouldApplyOpacityToColor [read, assign] |
Returns whether the opacity of each of the material colors (ambient, diffuse, specular and emission) should be blended (multiplied) by its alpha value prior to being submitted to the GL engine, and whether the alpha component of any vertex color should be blended into the vertex color.
This property returns the value of the same property of the material of this node.
If this property returns YES, each of the material colors will automatically be blended with its alpha component prior to being submitted to the GL engine, and any vertex color set using the setVertexColor4B:at: or setVertexColor4F:at: methods will automatically have its alpha value blended into (multiplied into) each of the red, green and blue components of that vertex color, before the color is set into the vertex.
- (BOOL) shouldCacheFaces [read, write, assign] |
Indicates whether information about the faces of this mesh should be cached.
If this property is set to NO, accessing information about the faces through the methods faceAt:, faceIndicesAt:, faceCenterAt:, faceNormalAt:, or facePlaneAt:, will be calculated dynamically from the mesh data.
If such data will be accessed frequently, this repeated dynamic calculation may cause a noticable impact to performance. In such a case, this property can be set to YES to cause the data to be calculated once and cached, improving the performance of subsequent accesses to information about the faces.
However, caching information about the faces will increase the amount of memory required by the mesh, sometimes significantly. To avoid this additional memory overhead, in general, you should leave this property set to NO, unless intensive access to face information is causing a performance impact.
An example of a situation where the use of this property may be noticable, is when adding shadow volumes to nodes. Shadow volumes make intense use of accessing face information about the mesh that is casting the shadow.
When the value of this property is set to NO, any data cached during previous access through the faceIndicesAt:, faceCenterAt:, faceNormalAt:, or facePlaneAt:, methods will be cleared.
The initial value of this property is NO.
Implements CC3Node.
- (BOOL) shouldDrawLowAlpha [read, write, assign] |
Indicates whether alpha testing should be used to determine if pixels with lower alpha values should be drawn.
Setting or reading the value of this property will set or return the value of the same property on the material covering this mesh.
If the value of this property is set to YES, each pixel will be drawn regardless of the value of its alpha component. If the value of this property is set to NO, the value of the alpha component of each pixel will be compared against the value in the alphaTestReference property of the material, and only those pixel alpha values that are greater than that reference value will be drawn. You can set the value of the alphaTestReference property of the material to determine the cutoff level.
The initial value of this property is YES, indicating that pixels with lower alpha values will be drawn.
For most situations, alpha testing is not necessary, and you can leave the value of this property set to YES. Alpha testing can sometimes be useful when drawing overlapping objects that each contain transparency, and it is not possible to rely only on drawing order and depth testing to mediate whether a pixel should be drawn.
- (BOOL) shouldUseLighting [read, write, assign] |
If this value is set to YES, current lighting conditions will be taken into consideration when drawing colors and textures, and the material ambientColor, diffuseColor, specularColor, emissionColor, and shininess properties will have effect.
If this value is set to NO, lighting conditions will be ignored when drawing colors and textures, and the material emissionColor will be applied to the mesh surface without regard to lighting. Blending will still occur, but the other material aspects, including ambientColor, diffuseColor, specularColor, and shininess will be ignored. This is useful for a cartoon effect, where you want a pure color, or the natural colors of the texture, to be included in blending calculations, without having to arrange lighting, or if you want those colors to be displayed in their natural values despite current lighting conditions.
Setting the value of this property sets the same property in the contained material. Reading the value of this property returns the value of the same property in the contained material.
The initial value of this property is YES.
Implements CC3Node.
- (ccColor4F) specularColor [read, write, assign] |
The specular color of the material of this mesh node.
Material color is initially set to kCC3DefaultMaterialColorSpecular. If this instance has no material, this property will return kCCC4FBlackTransparent.
The value of this property is also affected by changes to the opacity property. See the notes for the opacity property for more information.
Implements CC3Node.
- (CC3Texture*) texture [read, write, retain] |
When the material covering this mesh contains a single texture, this property references that texture.
When multi-texturing is in use, and the material holds more than one texture, this property references the texture that will be processed by GL texture unit zero.
If a material does not yet exist in this mesh node, a new material will be created and the texture will be attached to it.
Under iOS, during loading, textures are padded to dimensions of a power-of-two (POT) and, because vertical OpenGL coordinates are inverted relative to iOS view coordinates, most texture formats are loaded updside-down.
To compensate, when a texture is attached to a mesh node, the texture coordinates of the mesh are automatically adjusted to correctly display the texture, taking into consideration POT padding and vertical orientation.
- (GLuint) textureCount [read, assign] |
Returns the number of textures covering this mesh, regardless of whether the textures were attached using the texture property or the addTexture: method.
- (CGRect) textureRectangle [read, write, assign] |
Defines the rectangular area of the textures, for all texture units, that should be mapped to the mesh used by this node.
This property facilitates the use of sprite-sheets, where the mesh is covered by a small fraction of a larger texture. This technique has many uses, including animating a texture onto a mesh, where each section of the full texture is really a different frame of a texture animation, or simply loading one larger texture and using parts of it to texture many different meshes.
The dimensions of this rectangle are taken as fractional portions of the full area of the texture. Therefore, a rectangle with zero origin, and unit size ((0.0, 0.0), (1.0, 1.0)) indicates that the mesh should be covered with the complete texture.
A rectangle of smaller size, and/or a non-zero origin, indicates that the mesh should be covered by a fractional area of the texture. For example, a rectangular value for this property with origin at (0.5, 0.5), and size of (0.5, 0.5) indicates that only the top-right quarter of the texture will be used to cover this mesh.
The bounds of the texture rectangle must fit within a unit rectangle. Both the bottom-left and top-right corners must lie between zero and one in both the X and Y directions.
This property affects all texture units used by this mesh, to query or change this property for a single texture unit only, use the textureRectangleForTextureUnit: and setTextureRectangle:forTextureUnit: methods.
The initial value of this property is a rectangle with origin at zero, and unit size, indicating that the mesh will be covered with the complete usable area of the texture.
- (GLenum) vertexColorType [read, assign] |
Returns the symbolic content type of the vertex color, which indicates the range of values stored for each vertex color.
This property will return one of the values: GL_FLOAT, GL_UNSIGNED_BYTE, or GL_FIXED, or will return GL_FALSE if this node does not have a mesh, or if that mesh does not support individual vertex colors.
You can use the value returned by this property to select whether to access individual vertex color content as bytes or floats, in order to retain accuracy and avoid unnecessary type conversions.
- (CC3VertexContent) vertexContentTypes [read, write, assign] |
Indicates the types of content contained in each vertex of this mesh.
Each vertex can contain several types of content, optionally including location, normal, color, texture coordinates, along with other specialized content for certain specialized meshes. To identify this various content, this property is a bitwise-OR of flags that enumerate the types of content contained in each vertex of this mesh.
Valid component flags of this property include:
- kCC3VertexContentLocation
- kCC3VertexContentNormal
- kCC3VertexContentColor
- kCC3VertexContentTextureCoordinates
- kCC3VertexContentPointSize
- kCC3VertexContentWeights
- kCC3VertexContentMatrixIndices
To indicate that this mesh should contain particular vertex content, construct a bitwise-OR combination of one or more of the component types listed above, and set this property to that combined value.
Setting this property affects the underlying mesh. When this property is set, if a mesh has not yet been set in the mesh property of this node, a new CC3VertexArrayMesh, set to interleave vertex data, will automatically be created and set into the mesh property of this node.
When setting this property, if the kCC3VertexContentTextureCoordinates component is not included, the texture property will be set to nil. If the kCC3VertexContentNormal component is not included, the shouldUseLighting property will be set to NO automatically.
This property is a convenience property. You can also construct the mesh by managing the content directly within the underlying mesh. The effect that this property has on the internal structure of the underlying mesh depends on the subclass of that mesh. In particular, see the notes for this propety on the CC3VertexArrayMesh, CC3PointParticleMesh, and CC3SkinMesh classes for more details, and specific use cases with those mesh subclasses.
Not all meshes can contain all of the vertex content itemized above. In general, all meshes can contain the first four vertex content types. Specialized mesh subclasses can contain other combinations as follows:
- kCC3VertexContentPointSize is accepted by CC3PointParticleEmitter in support of point particles.
- kCC3VertexContentWeights and kCC3VertexContentMatrixIndices are accepted by CC3SkinMeshNode in support of skinned meshes controlled by bone-rigging.
Meshes that do not support a particular vertex component type will silently ignore that component of this property.
When reading this property, if no content has been defined for this mesh, this property will return kCC3VertexContentNone.
- (GLuint) vertexCount [read, write, assign] |
Indicates the number of vertices in this mesh.
Usually, you should treat this property as read-only. However, there may be occasions with meshes that contain dynamic content, such as particle systems, where it may be appropriate to set the value of this property.
Setting the value of this property changes the amount of vertex content that will be submitted to the GL engine during drawing.
When setting this property, care should be taken to ensure that the value is not set larger than the number of vertices that were allocated for this mesh.
- (GLuint) vertexIndexCount [read, write, assign] |
If indexed drawing is used by this mesh, indicates the number of vertex indices in the mesh.
If indexed drawing is not used by this mesh, this property has no effect, and reading it will return zero.
Usually, you should treat this property as read-only. However, there may be occasions with meshes that contain dynamic content, such as particle systems, where it may be appropriate to set the value of this property.
Setting the value of this property changes the amount of vertex content that will be submitted to the GL engine during drawing.
When setting this property, care should be taken to ensure that the value is not set larger than the number of vertices that were allocated for this mesh.
The documentation for this class was generated from the following file:
 1.7.2
1.7.2